OpenCVを用いた基本図形の描画について説明します。
[toc]目次
円の描画
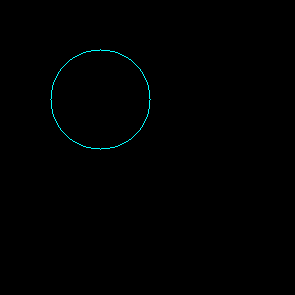
circle関数を用いて、画像・中心座標・半径・色を指定することで円を描画します。
import numpy as np
import cv2
img = np.zeros((200, 200, 3), np.uint8)
cv2.circle(img, (100, 100), 50, (255, 255, 0))
cv2.imshow('img', img)
cv2.waitKey(0)
cv2.destroyAllWindows()

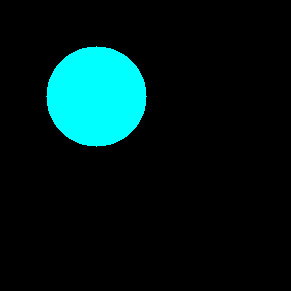
circle関数のthickness引数を負の値に設定することで円の内部を塗りつぶすことができます。
import numpy as np
import cv2
img = np.zeros((300, 300, 3), np.uint8)
cv2.circle(img, (100, 100), 50, (255, 255, 0), thickness=-1)
cv2.imshow('img', img)
cv2.waitKey(0)
cv2.destroyAllWindows()

楕円の描画
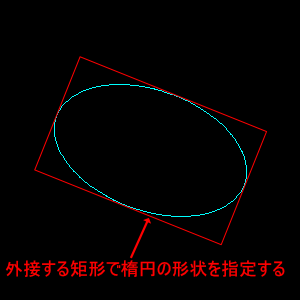
ellipse関数を用いて、画像・楕円の形状(RotatedRect型)・色を指定することで楕円を描画します。楕円の形状は楕円が外接する回転矩形(RotatedRect型)で指定します。例えば、中心(150, 150)で横200, 縦120の矩形を時計回りに20度回転させた回転矩形はRotatedRect型で((150, 150), (200, 120), 20)と表します。この回転矩形に内接する楕円は以下のようになります。
import numpy as np
import cv2
img = np.zeros((300, 300, 3), np.uint8)
cv2.ellipse(img, ((150, 150), (200, 120), 20), (255, 255, 0))
cv2.imshow('img', img)
cv2.waitKey(0)
cv2.destroyAllWindows()

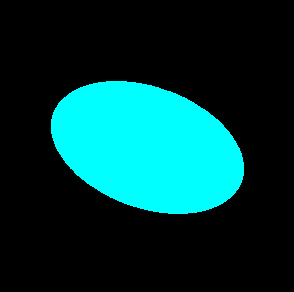
ellipse関数のthickness引数を負の値に設定することで楕円の内部を塗りつぶすことができます。
import numpy as np
import cv2
img = np.zeros((300, 300, 3), np.uint8)
cv2.ellipse(img, ((150, 150), (200, 120), 20), (255, 255, 0), thickness=-1)
cv2.imshow('img', img)
cv2.waitKey(0)
cv2.destroyAllWindows()

矩形の描画
回転してない矩形の描画
rectangle関数を用いて、画像・矩形の左上と右下のの座標・色を指定することで矩形を描画することができます。
import numpy as np
import cv2
img = np.zeros((300, 300, 3), np.uint8)
cv2.rectangle(img, (100, 100), (250, 200), (255, 255, 0))
cv2.imshow('img', img)
cv2.waitKey(0)
cv2.destroyAllWindows()

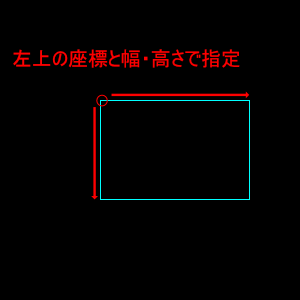
また、rectangle関数を用いて、画像・矩形の形状(Rect型)・色を指定することでも矩形を描画することができます。矩形の形状はRect型で(矩形の左上のX座標・Y座標、矩形の幅・高さ)として指定します。
import numpy as np
import cv2
img = np.zeros((300, 300, 3), np.uint8)
cv2.rectangle(img, (100, 100, 150, 100), (255, 255, 0))
cv2.imshow('img', img)
cv2.waitKey(0)
cv2.destroyAllWindows()

円・楕円の場合と同様に、thickness引数に負の値を指定することで、内部を塗りつぶすことができます。
回転矩形(RotatedRect)の描画
OpenCVではRotatedRectを描画する関数は用意されていません。RotatedRectを描画するには任意の多角形を描画するpolylines関数を用います。コード例はこちらをご覧ください。








コメント