Imageコントロールは画像の表示に特化したコントロール要素で、これを用いることでアプリに画像を表示させることができます。ここではImageコントロールの基本的な使い方について説明していきます。
開発環境
- .NET 6.0
- WinUI 3.0 (Windows App SDK 1.0)
- WinRT Build 22000

Imageコントロールについて
GUIに画像を表示させるためのコントロールとしてはImageコントロールがあります。Imageはファイルパスを指定するだけで画像を表示させることができたり、表示させる画像の拡大・縮小の方法を指定できたりと、画像の表示に特化したコントロールになっています。また、FrameworkElementを継承しているので、WinUI3における他のコントロール要素と同様に扱うことができます。
ここではImageコントロールの使い方について見ていきます。
画像の指定方法
ファイルパスで画像を指定
XAML上でImageのSourceプロパティに画像のファイルパスを指定することでその画像を表示させることができます。
例えば「C:\BioTech-Lab\lena.jpg」の画像を表示させる場合は以下のようになります。
MainWindow
MainWindow.xaml
<Window ...(省略)...>
<StackPanel>
<Image Source="C:\BioTech-Lab\lena.jpg"/>
</StackPanel>
</Window>

なお、ファイルパスは相対パスで指定することも可能です。
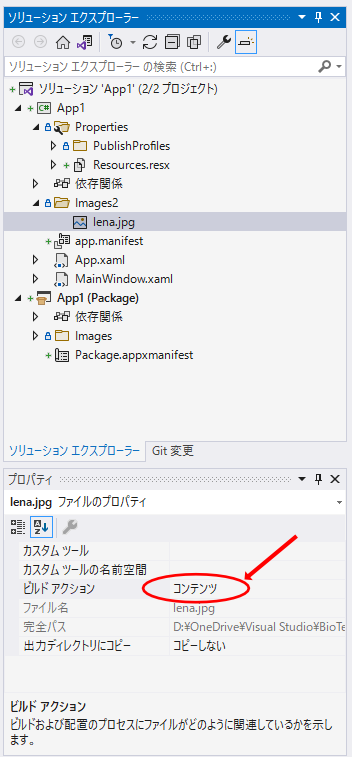
Visual Studioでプロジェクトに含めた画像データなどをビルドしたアプリに含めるためには、ファイルのプロパティのビルドアクションを「コンテンツ」に指定する必要があります。この時、プロジェクトをビルドすると、ソリューションエクスプローラのファイル構成がそのままビルドされたアプリケーションに保持されるので、コーディングしている.xamlファイルから目的とするファイルまでの相対パスで指定します。
ここでは、プロジェクトの最上位フォルダにImagesというフォルダを作成し、そこに画像ファイルを配置しています。
MainWindow
MainWindow.xaml
<Window ...(省略)...>
<StackPanel>
<Image Source="Images/lena.jpg"/>
</StackPanel>
</Window>
これで次のようにアプリに画像を表示させることが可能になります。

ImageSourceインスタンスで画像を指定
先ほどはImageのSourceプロパティに直接ファイルパスを指定しましたが、実際にはこのSourceプロパティの型はImageSource型です。XAML上では型コンバーターによって指定したファイルパスのImageSource(実際にはBitmapImage)が自動的に生成されていたのです。
多くの場合はこの方法で十分ですが、何らかのオプションを指定して画像を表示させるような場合は、SourceプロパティにBitmapImageを直接指定する必要があります。例えば画像のレンダリングサイズを指定して表示させる場合は次のようになります。
MainWindow
MainWindow.xaml
<Window ...(省略)...>
<StackPanel>
<Image>
<Image.Source>
<BitmapImage UriSource="Images/lena.jpg" DecodePixelHeight="100"/>
</Image.Source>
</Image>
</StackPanel>
</Window>
ストリームで画像を直接指定
ストリームから画像を表示させる場合はBitmapImageのSetSourceメソッドでストリームをBitmapImageに登録させます。読み込み済みの画像やクリップボードから取得した画像を表示させる場合は、この方法で直接画像を表示させることができます。
MainWindow
MainWindow.xaml
<Window ...(省略)...>
<StackPanel>
<Image>
<Image.Source>
<BitmapImage x:Name="bitmap"/>
</Image.Source>
</Image>
</StackPanel>
</Window>
MainWindow.xaml.cs
using Microsoft.UI.Xaml;
using System;
using Windows.ApplicationModel.DataTransfer;
using Windows.Storage.Streams;
public sealed partial class MainWindow : Window
{
public MainWindow()
{
this.InitializeComponent();
}
// クリップボードからペーストする
private async void Button_Click(object sender, RoutedEventArgs e)
{
DataPackageView dataPackageView = Clipboard.GetContent();
if (dataPackageView.Contains(StandardDataFormats.Bitmap))
{
RandomAccessStreamReference streamReference = await dataPackageView.GetBitmapAsync();
IRandomAccessStreamWithContentType stream = await streamReference.OpenReadAsync();
bitmap.SetSource(stream);
}
}
}
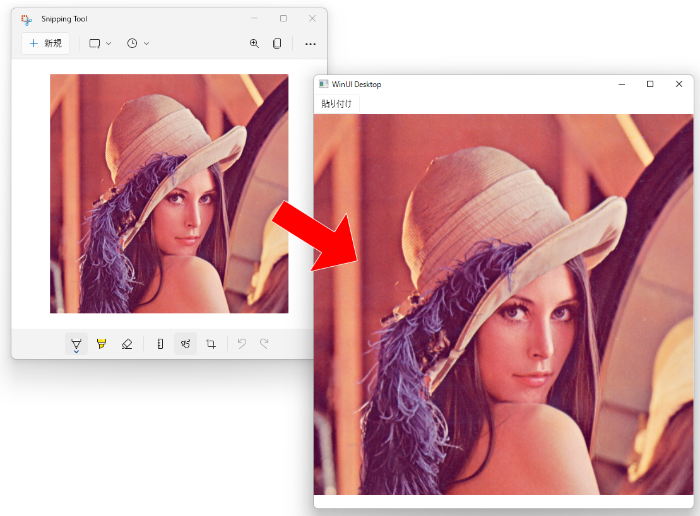
これによりSnipping Toolなどでコピーした画像をアプリに貼り付けることができるようになります。

なお、クリップボードの使い方は以下の記事をご覧ください。
Imageコントロールのプロパティ
Stretchプロパティ
ImageのStretchプロパティによって、画像をImageのサイズに従って縮小させるか否かやアスペクト比(縦横比)を固定するかどうかなどを設定することができます。
ここでは以下のプログラムのStretchプロパティの値を変化させてみたときの動作を見ていきましょう。
MainWindow
MainWindow.xaml
<Window ...(省略)...>
<StackPanel>
<Image Source="Images/lena.jpg" Stretch="〇〇" Height="200" Width="300" />
</StackPanel>
</Window>
Stretch=”None”の場合
画像はオリジナルサイズで表示されます。

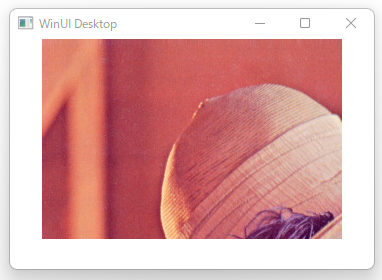
Stretch=”UniformToFill”の場合
アスペクト比を維持しながら、Imageのサイズに合うように拡大・縮小されます。画像サイズは縦/横のより大きい方に合わせられ、はみ出した部分はトリミングされます。












コメント