CommandBarはアプリにコマンドボタンを実装するためのコントロールです。ボタンのアイコンもあらかじめ用意されたものを用いることができ、ボタンの配置も自動で行ってくれることから非常に有用なコントロールであり、実際のアプリでもよく用いられています。
開発環境
- .NET 6.0
- WinUI 3.0 (Windows App SDK 1.0)

CommandBarとは?
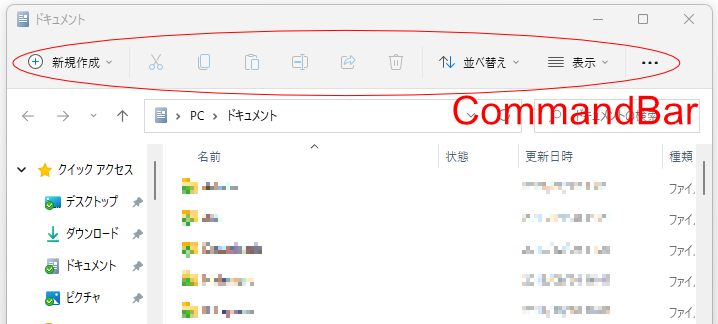
CommandBarとはそのアプリの基本的なコマンドをひとまとめにしたもので、Windows 11のエクスプローラやSnipping Toolなどでも使用されています。
コマンドの少ないシンプルなアプリではCommandBarを使うことで簡単にGUIを作成することができ、またコマンドの多い本格的なアプリでもCommandBarによく使うコマンドだけを表示させることで簡単にそのコマンドにアクセスすることが可能になります。このようにCommandBarはアプリにコマンド操作ボタンをシンプルに組み込むために非常に有用な要素です。

CommandBarには以下のようにICommandBarElementインターフェイスを実装したものが登録可能です。
また、CommandBarの各々の領域は次のように名前が付けられています。

実はWindows 8ではCommandBarではなくAppBarが用いられてきましたが、Windows 8.1からはAppBarを継承して、機能を追加したCommandBarが用いられるようになりました。そのような経緯があるのでAppBarとCommandBarの両方残されていますが、現在ではCommandBarの使用が推奨されています。
ちなみに、CommandBarに配置するボタンはAppBarButtonという名前ですが、これもWindows 8の名残が残っているのです。
CommandBarにコントロールを配置する
PrimaryCommands領域にコントロールを配置する
CommandBarではPrimaryCommandsがコンテントプロパティに設定されているので、プロパティ要素構文を用いて<CommandBar></CommandBar>の間に直接要素を指定することで、PrimaryCommands領域に配置できます。なお、PrimaryCommands領域に配置できるのはICommandBarElementインターフェイスを実装したコントロールに限られます。
<CommandBar>
<AppBarButton Icon="Add" Label="Add"/>
<AppBarButton Icon="Edit" Label="Edit"/>
<AppBarSeparator/>
<AppBarToggleButton Icon="Like" Label="Like"/>
<AppBarSeparator/>
<AppBarButton Icon="Share" Label="Share"/>
</CommandBar>

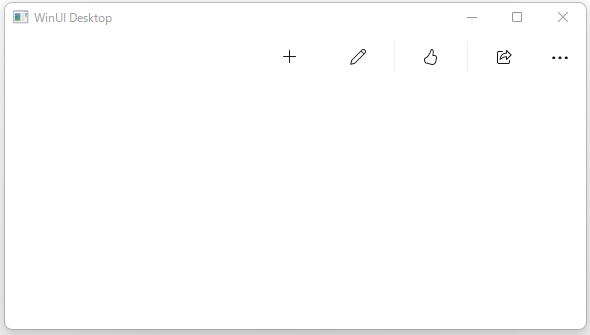
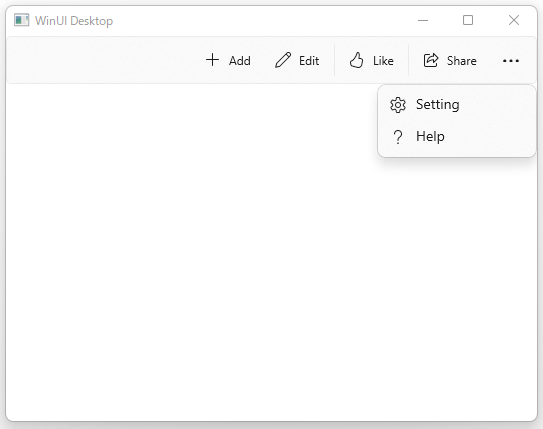
CommandBarに今回配置した4つのボタンと区切り線が表示されていることが分かります。なお、PrimaryCommands領域に配置したコントロールはウィンドウ幅が狭くなると自動的にSecondaryCommands領域に移動されます。
SecondaryCommands領域にコントロールを配置する
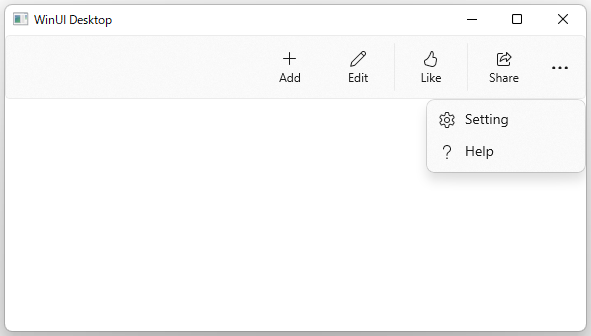
プロパティ要素構文を用いてCommandBarのSecondaryCommandsに要素を指定することで、CommandBar右側の「…」で展開されるSecondaryCommands領域に配置することができます。なお、SecondaryCommands領域に配置できるのはICommandBarElementインターフェイスを実装したコントロールに限られます。
<CommandBar>
<AppBarButton Icon="Add" Label="Add"/>
<AppBarButton Icon="Edit" Label="Edit"/>
<AppBarSeparator/>
<AppBarToggleButton Icon="Like" Label="Like"/>
<AppBarSeparator/>
<AppBarButton Icon="Share" Label="Share"/>
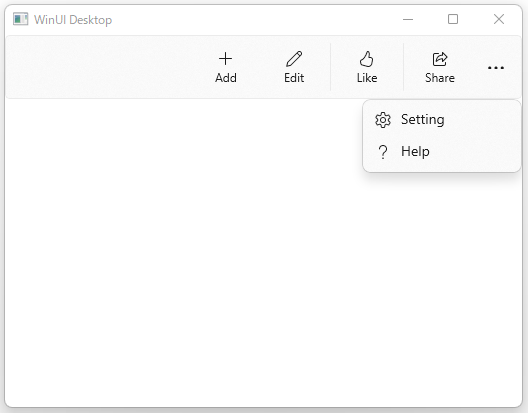
<CommandBar.SecondaryCommands>
<AppBarButton Icon="Setting" Label="Setting"/>
<AppBarButton Icon="Help" Label="Help"/>
</CommandBar.SecondaryCommands>
</CommandBar>

Content領域に配置する
プロパティ要素構文を用いてCommandBarのContentに要素を指定することで、Content領域にコントロールを配置できます。なお、Content領域にはICommandBarElementインターフェイスを実装していないものも含めて、任意のコントロールを1つだけ配置可能です。複数のコントロールを配置する場合は、StackPanelなどでレイアウトを自分で設定する必要があります。
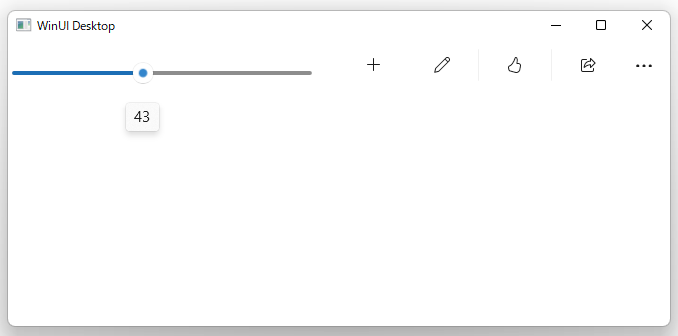
以下の例ではContent領域にSliderを配置してみましょう。
<CommandBar VerticalContentAlignment="Center">
<AppBarButton Icon="Add" Label="Add"/>
<AppBarButton Icon="Edit" Label="Edit"/>
<AppBarSeparator/>
<AppBarToggleButton Icon="Like" Label="Like"/>
<AppBarSeparator/>
<AppBarButton Icon="Share" Label="Share"/>
<CommandBar.SecondaryCommands>
<AppBarButton Icon="Setting" Label="Setting"/>
<AppBarButton Icon="Help" Label="Help"/>
</CommandBar.SecondaryCommands>
<CommandBar.Content>
<Slider Width="300"/>
</CommandBar.Content>
</CommandBar>

CommandBarのデザイン・動作を調整する
IsOpenプロパティ
CommandBarが展開されているかどうかを表します。IsOpenがTrueでCommandBarが展開された状態となり、Falseで閉じられます。
ClosedDisplayModeプロパティ
CommandBarが閉じられた状態での表示方法を指定します。デフォルトは”Compact”ですが、”Minimal”とするとCommandBarが閉じられた状態では「…」のみが表示されるようになります。
IsStickyプロパティ
デフォルトではIsStickyプロパティはFalseに設定され、「…」でCommandBarを展開しても、アプリ内の任意の場所をクリックすると閉じられます。それに対してIsStickyプロパティをTrueに設定すると、「…」でCommandBarを展開した場合はもう一度「…」をクリックしない限りは閉じられません。
DefaultLabelPositionプロパティ
AppBarButtonのラベルの表示位置を指定します。デフォルトでは”Bottom”ですが、”Right”に設定するとアイコンの右側に表示されます。また、”Collapsed”に設定するとラベルは表示されません。


なお、”Bottom”ではCommandBarが閉じられた状態ではラベルが表示されませんが、”Right”に設定すると常にラベルも表示されるようになります。
AppBarButtonのデザイン・動作を調整する
Iconプロパティ
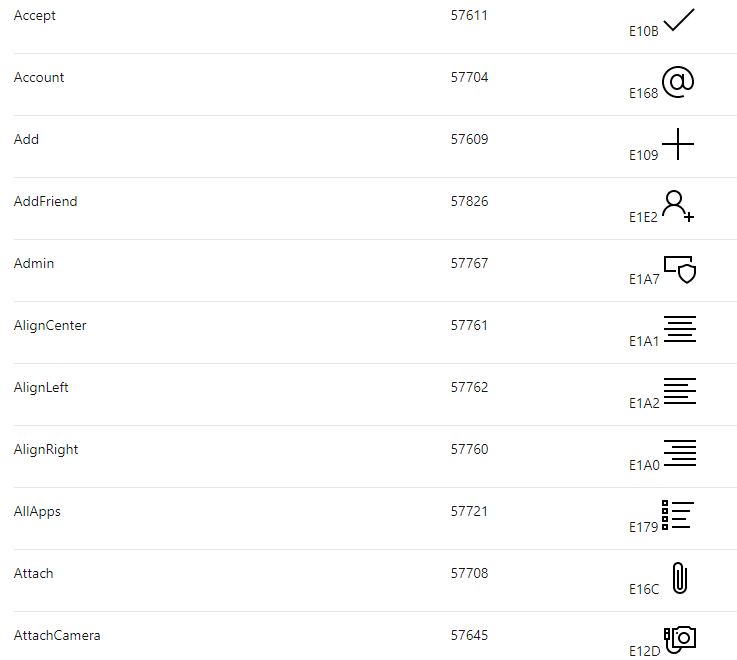
IconプロパティにSymbol列挙型の値を指定することで、あらかじめ定義された以下のようなアイコンを簡単に指定することができます。

Labelプロパティ
Labelプロパティに文字列を指定することで、そのボタンに表示する文字を設定できます。ラベルを表示させる位置はCommandBarのDefaultLabelPositionで指定できます。
Clickイベント
ボタンがクリックされたときの処理を表すメソッドをClickイベントに登録させることで、クリックしたときの処理を指定できます。









コメント