WinUI3で表示したコントロールはすべて同じ操作で移動・変形を行うことができます。ここではその方法を説明します。
開発環境
- .NET 6.0
- WinUI 3.0 (Windows App SDK 1.0)
- WinRT Build 22000

概要
UIElementのRenderTransformプロパティにコントロールの移動や変形を指定することができます。RenderTransformプロパティには以下のようなTransform型を継承したオブジェクトで指定します。
| TranslateTransform型 | 平行移動を表す |
| RotateTransform型 | 回転を表す |
| ScaleTransform型 | 拡大・縮小を表す |
| SkewTransform型 | せん断(スキュー)を表す <平行四辺形への変形> |
複数の変換を組み合わせる場合はTransformGroup型に上記の1つ1つの変換をそれぞれ登録するか、あるいはアフィン変換を表すMatrixTransform型を用います。
ここでは次のアプリの画像の移動・変形を例に考えます。なお、この例ではImageの移動・変形を示していますが、RenderTransformプロパティはすべてのWinUI3のコントロールが持っているプロパティなので、すべてのコントロールで同様な処理を行うことが可能です。
MainWindow
MainWindow.xaml
<Window ...(省略)...>
<Canvas Background="LightGray">
<Image Source="Images/lena.jpg" Width="200"/>
</Canvas>
</Window>

アプリへの画像の表示は以下の記事をご覧ください。
コントロールの移動・変形
水平移動:TranslateTransform
水平移動はTranslateTransformのXとYに移動量を指定します。デフォルトでは左上が原点で右側にX軸・下側にY軸となります。
MainWindow
MainWindow.xaml
<Window ...(省略)...>
<Canvas Background="LightGray">
<Image Source="Images/lena.jpg" Width="200">
<Image.RenderTransform>
<TranslateTransform X="100" Y="50" />
</Image.RenderTransform>
</Image>
</Canvas>
</Window>

回転:RotateTransform
回転はRotateTransformのCenterXとCenterYとで回転中心を指定し、Angleで回転角(°)を時計回りに指定します。なお、CenterXとCenterYに何も指定しないと回転中心は(0, 0)となり、左上を中心に回転します。
MainWindow
MainWindow.xaml
<Window ...(省略)...>
<Canvas Background="LightGray">
<Image Source="Images/lena.jpg" Width="200">
<Image.RenderTransform>
<RotateTransform Angle="45"/>
</Image.RenderTransform>
</Image>
</Canvas>
</Window>

画像の中心を回転中心にする場合はCenterXとCenterYに中心の座標を指定するか、もしくはRenderTransformOriginの値を変更して原点の場所を中心に移動させます。ここでは、RenderTransformOriginを使ってみましょう。デフォルトでは左上が原点ですが、X軸・Y軸の順番に原点の位置を表す相対的な比率を指定します。原点を中心にする場合は”0.5,0.5″となります。
MainWindow
MainWindow.xaml
<Window ...(省略)...>
<Canvas Background="LightGray">
<Image x:Name="img" Source="Images/lena.jpg" Width="200" RenderTransformOrigin="0.5,0.5">
<Image.RenderTransform>
<RotateTransform Angle="45"/>
</Image.RenderTransform>
</Image>
</Canvas>
</Window>

これにより画像の中心を原点に時計回りに45°回りました。
拡大・縮小:ScaleTransform
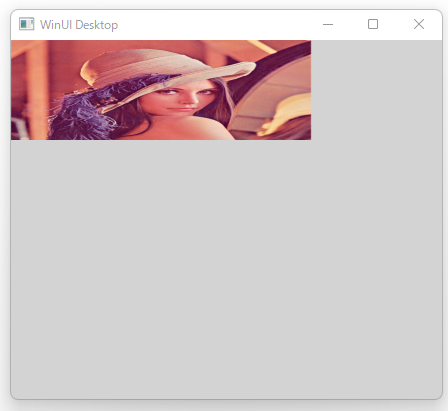
拡大・縮小はScaleTransformのScaleXとScaleYによって倍率を指定します。また拡大・縮小の中心はCenterX, CenterYで指定し、デフォルトでは原点(左上)となります。
MainWindow
MainWindow.xaml
<Window ...(省略)...>
<Canvas Background="LightGray">
<Image Source="Images/lena.jpg" Width="200">
<Image.RenderTransform>
<ScaleTransform ScaleX="1.5" ScaleY="0.5"/>
</Image.RenderTransform>
</Image>
</Canvas>
</Window>

せん断:SkewTransform
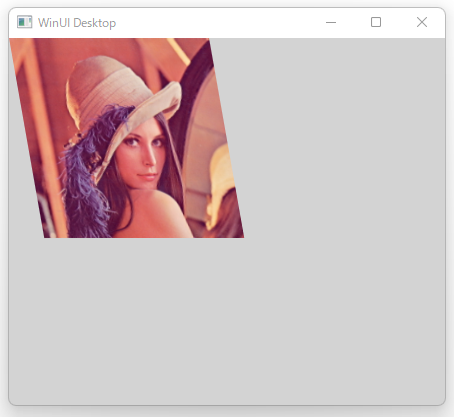
四角形の画像を平行四辺形に変換する処理をせん断(スキュー)と呼びます。SkewTransformのAngleXとAngleYに変形する角度を指定します。
MainWindow
MainWindow.xaml
<Window ...(省略)...>
<Canvas Background="LightGray">
<Image Source="Images/lena.jpg" Width="200">
<Image.RenderTransform>
<SkewTransform AngleX="10"/>
</Image.RenderTransform>
</Image>
</Canvas>
</Window>

複数の変換をまとめて処理する
TransformGroupを使う
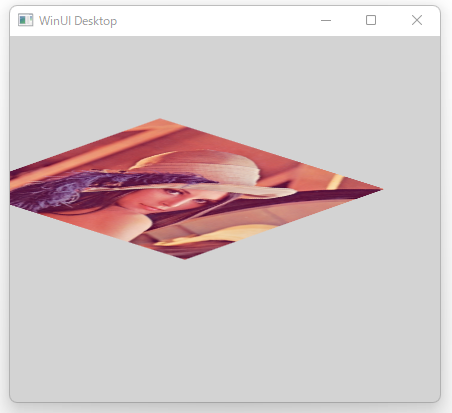
TransformGroupの子要素にTransformを複数指定することができるので、処理したい順番にTransformを指定してきます。
MainWindow
MainWindow.xaml
<Window ...(省略)...>
<Canvas Background="LightGray">
<Image Source="Images/lena.jpg" Width="200" RenderTransformOrigin="0.5,0.5">
<Image.RenderTransform>
<TransformGroup>
<TranslateTransform X="100" Y="50" />
<RotateTransform Angle="45"/>
<ScaleTransform ScaleX="1.5" ScaleY="0.5"/>
<SkewTransform AngleX="10"/>
</TransformGroup>
</Image.RenderTransform>
</Image>
</Canvas>
</Window>

なお、ここに指定したTransformは上から順番に処理されるので、その順番によって結果が異なることにご注意ください。
MatrixTransformを使う(アフィン変換)
平行移動・回転・拡大縮小・せん断は複数の処理を1つの変換に合成してアフィン変換として表すことができます。アフィン変換については以下の記事をご覧ください。
アフィン変換はMatrixTransformを用いて表し、その変換行列はMatrixで指定します。
Matrixの各要素は以下のようになり、
- 変換行列:\( \begin{pmatrix} M11 & M21 &OffsetX \\ M12 & M22 & OffsetY \\ 0 & 0 & 1 \end{pmatrix} \)
XAML上ではM11, M12, M21, M22, OffsetX, OffsetYの順番で指定します。
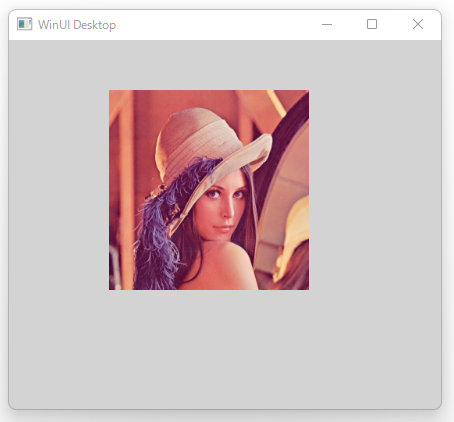
例えば、X軸方向に100、Y軸方向に50だけ平行移動する場合は次のようになります。
MainWindow
MainWindow.xaml
<Window ...(省略)...>
<Canvas Background="LightGray">
<Image Source="Images/lena.jpg" Width="200">
<Image.RenderTransform>
<MatrixTransform Matrix="1,0,0,1,100,50"/>
</Image.RenderTransform>
</Image>
</Canvas>
</Window>











コメント