目次
線分の描画
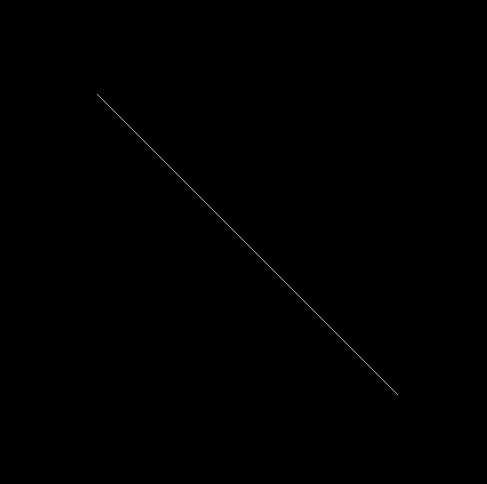
line関数を用いて、画像・始点・終点・色を指定することで線分を描画します。
import numpy as np
import cv2
img = np.zeros((500, 500, 3), np.uint8)
cv2.line(img, (100, 100), (400, 400), (255, 0, 255))
cv2.imshow('img', img)
cv2.waitKey(0)
cv2.destroyAllWindows()

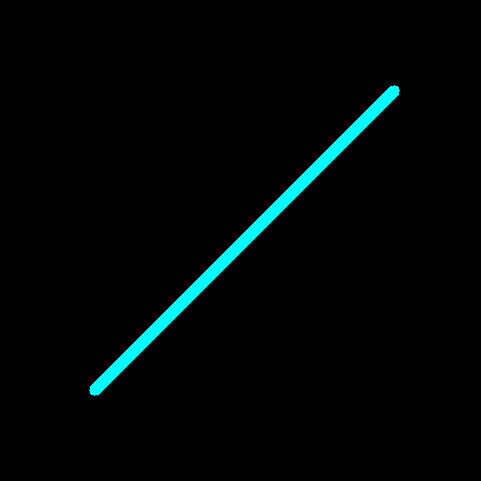
line関数のthickness引数で線分の太さを調節することができます。
import numpy as np
import cv2
img = np.zeros((500, 500, 3), np.uint8)
cv2.line(img, (400, 100), (100, 400), (255, 255, 0), thickness=10)
cv2.imshow('img', img)
cv2.waitKey(0)
cv2.destroyAllWindows()

矢印の描画
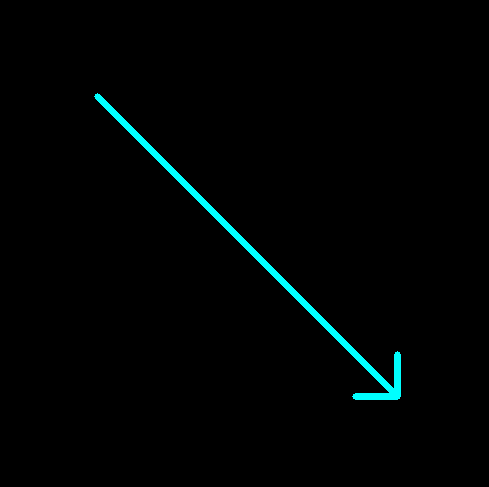
line関数の代わりにarrowedLine関数を用いることで矢印を描画します。
import numpy as np
import cv2
img = np.zeros((500, 500, 3), np.uint8)
cv2.arrowedLine(img, (100, 100), (400, 400), (255, 255, 0), thickness=5)
cv2.imshow('img', img)
cv2.waitKey(0)
cv2.destroyAllWindows()

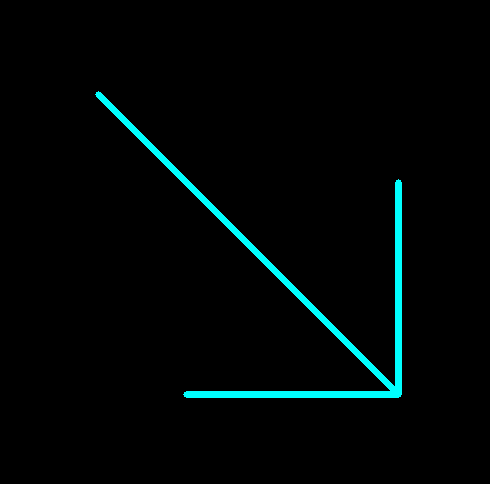
arrowedLine関数のtipLength引数で矢印の矢の部分の長さを指定できます。
import numpy as np
import cv2
img = np.zeros((500, 500, 3), np.uint8)
cv2.arrowedLine(img, (100, 100), (400, 400), (255, 255, 0), thickness=5, tipLength=0.5)
cv2.imshow('img', img)
cv2.waitKey(0)
cv2.destroyAllWindows()

マーカーの描画
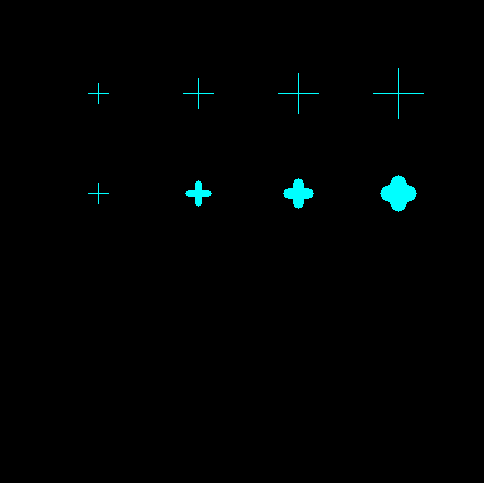
drawMarker関数で画像・座標・色を指定することでマーカーを描画できます。markerSize引数でマーカーの大きさを、thickness引数でマーカーの太さを指定できます。
import numpy as np
import cv2
img = np.zeros((500, 500, 3), np.uint8)
cv2.drawMarker(img, (100, 100), (255, 255, 0))
cv2.drawMarker(img, (200, 100), (255, 255, 0), markerSize=30)
cv2.drawMarker(img, (300, 100), (255, 255, 0), markerSize=40)
cv2.drawMarker(img, (400, 100), (255, 255, 0), markerSize=50)
cv2.drawMarker(img, (100, 200), (255, 255, 0))
cv2.drawMarker(img, (200, 200), (255, 255, 0), thickness=5)
cv2.drawMarker(img, (300, 200), (255, 255, 0), thickness=10)
cv2.drawMarker(img, (400, 200), (255, 255, 0), thickness=15)
cv2.imshow('img', img)
cv2.waitKey(0)
cv2.destroyAllWindows()

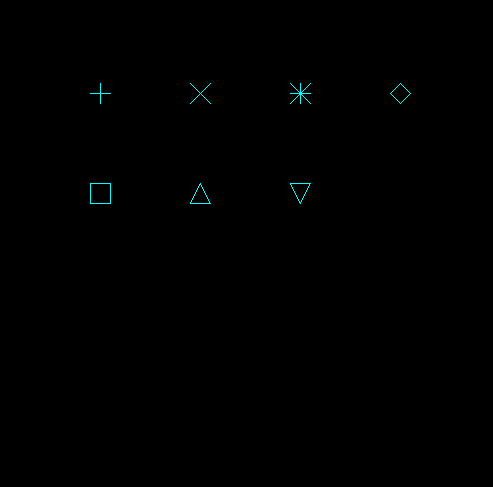
drawMarker関数のmarkerType引数でマーカーの種類を指定できます。
import numpy as np
import cv2
img = np.zeros((500, 500, 3), np.uint8)
cv2.drawMarker(img, (100, 100), (255, 255, 0), markerType=cv2.MARKER_CROSS)
cv2.drawMarker(img, (200, 100), (255, 255, 0), markerType=cv2.MARKER_TILTED_CROSS)
cv2.drawMarker(img, (300, 100), (255, 255, 0), markerType=cv2.MARKER_STAR)
cv2.drawMarker(img, (400, 100), (255, 255, 0), markerType=cv2.MARKER_DIAMOND)
cv2.drawMarker(img, (100, 200), (255, 255, 0), markerType=cv2.MARKER_SQUARE)
cv2.drawMarker(img, (200, 200), (255, 255, 0), markerType=cv2.MARKER_TRIANGLE_UP)
cv2.drawMarker(img, (300, 200), (255, 255, 0), markerType=cv2.MARKER_TRIANGLE_DOWN)
cv2.imshow('img', img)
cv2.waitKey(0)
cv2.destroyAllWindows()

文字の描画
putText関数で画像・文字列・座標・フォント・サイズ・色を指定することで文字を描画できます。フォントには以下のような種類があります。
import numpy as np
import cv2
img = np.zeros((500, 700, 3), np.uint8)
cv2.putText(img, 'FONT_HERSHEY_SIMPLEX', (50, 100), cv2.FONT_HERSHEY_SIMPLEX, 1, (255, 255, 0))
cv2.putText(img, 'FONT_HERSHEY_PLAIN', (50, 150), cv2.FONT_HERSHEY_PLAIN, 1, (255, 255, 0))
cv2.putText(img, 'FONT_HERSHEY_DUPLEX', (50, 200), cv2.FONT_HERSHEY_DUPLEX, 1, (255, 255, 0))
cv2.putText(img, 'FONT_HERSHEY_COMPLEX', (50, 250), cv2.FONT_HERSHEY_COMPLEX, 1, (255, 255, 0))
cv2.putText(img, 'FONT_HERSHEY_TRIPLEX', (50, 300), cv2.FONT_HERSHEY_TRIPLEX, 1, (255, 255, 0))
cv2.putText(img, 'FONT_HERSHEY_COMPLEX_SMALL', (50, 350), cv2.FONT_HERSHEY_COMPLEX_SMALL, 1, (255, 255, 0))
cv2.putText(img, 'FONT_HERSHEY_SCRIPT_SIMPLEX', (50, 400), cv2.FONT_HERSHEY_SCRIPT_SIMPLEX, 1, (255, 255, 0))
cv2.putText(img, 'FONT_HERSHEY_SCRIPT_COMPLEX', (50, 450), cv2.FONT_HERSHEY_SCRIPT_COMPLEX, 1, (255, 255, 0))
cv2.imshow('img', img)
cv2.waitKey(0)
cv2.destroyAllWindows()









コメント