OpenCVの座標系と画素値に関する仕様です。
目次
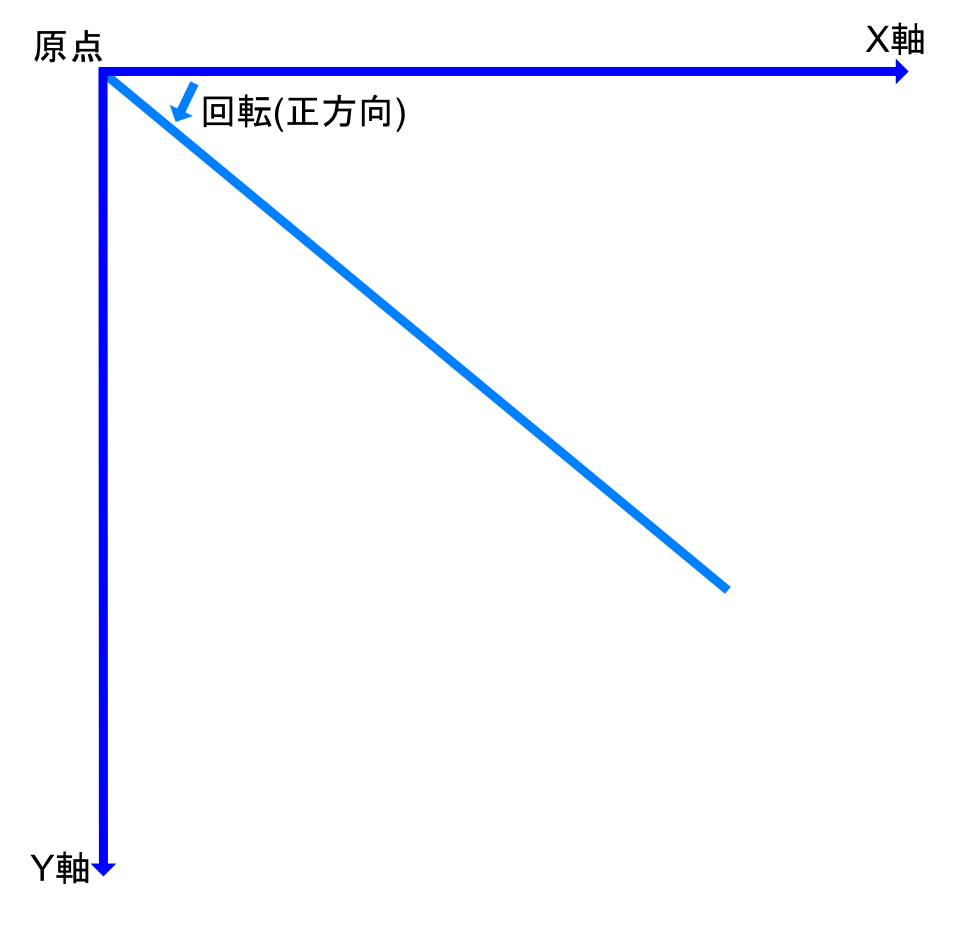
OpenCVの座標系 (2D)
OpenCVの座標系は左上が原点で、時計回りが正の回転方向となる座標系となっています。

OpenCVにおける色空間
BGR色空間
- 画素値は(B, G, R)の順番で格納され、それぞれ0-255の256段階で指定されます。
- 通常のRGB色空間とは順番が違うので注意してください。
主な色と画素値との関係
| 黒 (#000000) | (0, 0, 0) |
| 青 (#0000ff) | (255, 0, 0) |
| 緑 (#00ff00) | (0, 255, 0) |
| 赤 (#ff0000) | (0, 0, 255) |
| 黄色 (#ffff00) | (0, 255, 255) |
| マゼンタ (#ff00ff) | (255, 0, 255) |
| シアン (#00ffff) | (255, 255, 0) |
| 白 (#ffffff) | (255, 255, 255) |
HSV色空間
- Hue(色相), Saturation(彩度), Value(明度)について、(Hue, Saturation, Value)の順番で格納されます。
- Hue(色相)は0-179の180段階で、Saturation(彩度)/Value(明度)は0-255の256段階で指定されます。
- 本来のHSV色空間の色相は360段階ですが、OpenCVでは180段階となっているので注意してください。
アルファチャネル
- アルファチャネルはBGR色空間/HSV色空間の3つのパラメーターに加えた4つ目のパラメーターで、不透明度が0-255の256段階で表されます(0が透明、255が不透明)。
OpenCVにおける画像の扱い
- 画像は第1軸がY座標、第2軸がX座標、第3軸がカラーチャネルの多次元配列として表現されます。特にOpenCV-Pythonではnumpy.ndarrayとして画像が扱われます。
- 第1軸:Y座標の値
- 要素数は画像のY座標のピクセル数です。
- 第2軸:X座標の値
- 要素数は画像のX座標のピクセル数です。
- 第3軸:カラーチャネルの番号
- グレースケールでは、要素数は1です。
- BGR色空間 / HSV色空間では、要素数は3です。
- アルファチャネルがあるときは、要素数は +1 されます。
- 第1軸:Y座標の値
BGRカラー画像
BGRカラー画像では上記の通り第1軸~第3軸までが定義されています。
横(=X軸) 2000ピクセル、縦(=Y軸) 1500ピクセルのBGRカラー画像img_colorは
- 第1軸(Y座標) → 要素数(=ピクセル数):1500
- 第2軸(X座標) → 要素数(=ピクセル数):2000
- 第3軸(カラーチャネル) → 要素数(=カラーチャネル数):3
であり、
print(type(img_color)) # → <class 'numpy.ndarray'>
img_color.shape # → (1500, 2000, 3)
となります。
アルファチャネルがある場合は、第3軸のカラーチャネルの要素数が4つになるだけで、ほかは変わりありません。
画素値へのアクセス
- 第1軸でY座標、第2軸でX座標、第3軸で注目するカラーチャネルを指定することで、その画素値にアクセスできます。
| 画像 img に対して座標(x, y)におけるBGR値 | img[y, x] → タプルとして(B, G, R)が取得される |
| 画像 img の座標(x, y)の赤(R)の画素値 | img[y, x, 2] → 整数で画素値が取得される |
| 画像 img の座標(x, y)にBGR値(255, 0, 0)を設定する | img[y, x, :] = (255, 0, 0) |
| 画像の赤の色成分だけすべて0に設定する | img[ : , : , 2] = 0 |
グレースケール画像
グレースケール画像では上記の軸のうち、第1軸・第2軸のみが定義されています。
横(=X軸) 2000ピクセル、縦(=Y軸) 1500ピクセルのグレースケール画像img_grayは
- 第1軸(Y座標) → 要素数(=ピクセル数):1500
- 第2軸(X座標) → 要素数(=ピクセル数):2000
であり
print(type(img_color)) # → <class 'numpy.ndarray'>
img_color.shape # → (1500, 2000)
となります。
画素値へのアクセス
| 画像 img に対して座標(x, y)における画素値 | img[y, x] → 画素値が整数で得られる |
まとめ
画素値へのアクセスの方法をまとめました。X座標・Y座標の順番や、色空間の要素の順番などに注意してください。








コメント