UWPアプリのGUIと従来からあるデスクトップアプリのGUIを統合する試みとしてProject Reunionがありますが、その目玉のAPIであるWinUI 3.0のAPIも公開されて徐々に全貌が見えてきました。ここではそのWinUI 3.0のクラスライブラリを覗いてみましょう!
なお、この記事はC# その2 Advent Calendar 2020の24日目の記事として公開しています。
[toc]WinUI 3.0 のAPIドキュメントの閲覧方法
WinUIのクラスライブラリは以下から参照することができます。
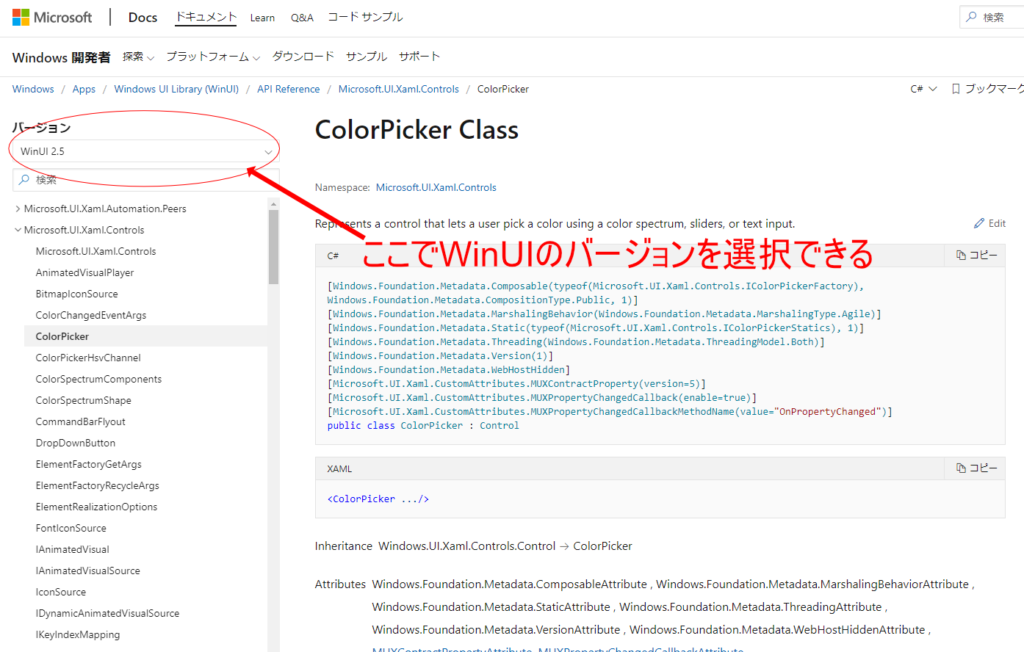
それでは、例として以下のColorPicker クラスのAPIを見てみましょう。
デフォルトではその時点での最新の正式リリース版のAPIが表示されます。現時点では以下のようにWinUI 2.5のAPIが表示されていると思います。

それでは、このバージョンを「3.0-preview3」に変更してみましょう。これが現時点でのWinUI 3.0の最新プレビュー版です。

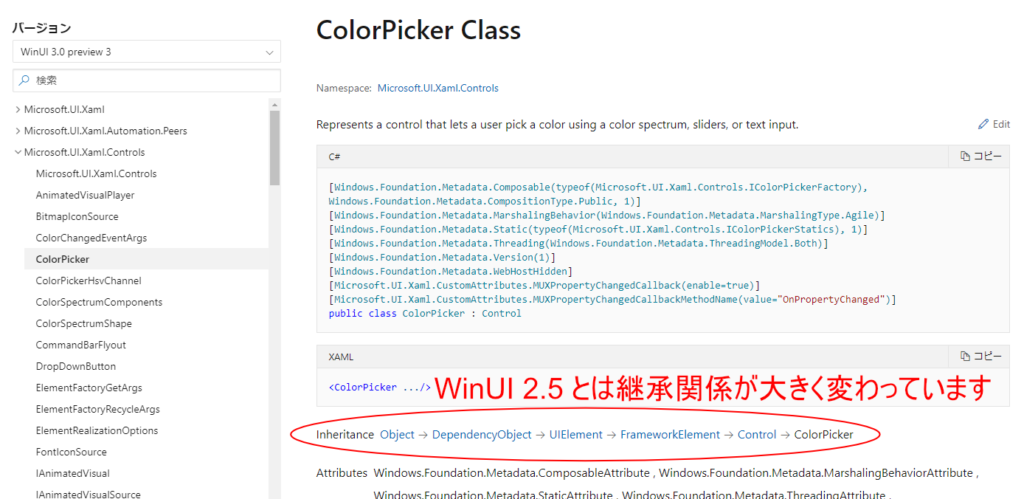
これで以下のようにWinUI 3.0 版の ColorPicker クラスのAPIドキュメントが表示されましたが、WinUI 2.5 版と何が大きく変わったのでしょうか?
WinUI 3.0で新たなコントロールが加わったりといろいろな変更点はありますが、一番重要なことは以下のように継承関係が大きく変わっていることだと思います。

それでは、次はWPFからWinUI 3.0に至る系譜の中で、そのGUI要素の依存関係がどのように変遷してきたのかを見ていきながら、WinUI 3.0の位置づけを紐解いていきましょう。
WPF → WinRT (UWP XAML) → WinUI における依存関係の変遷
C#におけるGUIクラスライブラリには様々なものがありますが、現在プレビュー版となっている最新のWinUI3.0の系譜のルーツは.NET Framework 3.0で標準搭載されるようになったWPF (Windows Presentation Foundation)です。ここでは、このWPFクラスライブラリにおける依存関係がどういう構造になっているのかや、そこからWinRT (UWP XAML)、WinUI 2.xでは何か変わったのか、そしてWinUI 3.0ではどうなっているのかを見ていきましょう。
WPF (Windows Presentation Foundation)
WPFにおけるGUI要素は基本的に以下のSystem.Windows.FrameworkElement クラスを継承することで統一的な操作を可能にしています。
WPFにおけるUIのコントロール要素の主な基底クラスには以下のようなものがあり、これらは当然すべてSystem.Windows.FrameworkElement クラスの子クラスとなっています。
また、WPFのコントロール要素は「System.Windows.Controls 名前空間」に格納されています。例えば、最も基本的なコントロールの一つであるボタンは「System.Windows.Controls.Button クラス」となります。
WinRT API (UWP XAML)
WinRT API (UWP XAML)のGUI要素はWindows.UI.Xaml.FrameworkElement クラスを継承して定義されています。その依存関係は以下のようになっていて、WPFをベースに再構成されたものとなっています。
Windows.UI.Xaml.FrameworkElement クラスを継承して定義された、UIのコントロール要素の主な基底クラスは以下のようなものがあります。
WinRT API (UWP XAML)におけるコントロール要素は「Windows.UI.Xaml.Controls 名前空間」に格納されています。例えば、最も基本的なコントロールの一つであるボタンは「Windows.UI.Xaml.Controls.Button クラス」となります。
WinUI 2.x
WinUI 2.x のGUI要素はWinRT API (UWP XAML)のGUIの補完的なものとして用意されています。その要素は以下のWinRT API (UWP XAML)を継承して構成されています。
そして、以下のWinRT API (UWP XAML)におけるコントロール要素の基底クラスがそのままWinUI 2.x のコントロール要素の基底クラスとなっています。
WinUI 2.x におけるコントロール要素は「Microsoft.UI.Xaml.Controls 名前空間」に格納されています。ただし、WinUI 2.xはあくまでもWinRT API (UWP XAML)の補完的なライブラリとしての位置づけなので、すでにWinRT API (UWP XAML)で定義されているコントロール要素はWinUI 2.xでは定義されていません。例えば基本的なコントロールの一つであるボタンを表すクラスはすでにWinRT API (UWP XAML)で定義されており、WinUI 2.xでは定義されていません。(ボタンのコントロールを用いる場合は、WinRT API (UWP XAML)のWindows.UI.Xaml.Controls.Button クラスを用います)
WinUI 2.xで定義されているコントロール要素としては、例えば「Microsoft.UI.Xaml.Controls.ProgressRing クラス」のようなものがあります。このProgressRing クラスも親クラスはWindows.UI.Xaml.Controls.Control クラスであるので、WinUI 2.xはWinRT API (UWP XAML)に強く依存していて、あくまでもそれを補完するだけの存在であることが分かります。
WinUI 3.0
WinUI 3.0 のGUI要素の継承関係はWinRT API (UWP XAML)の設計思想をベースに構築されていますが、以下のようにWinRT API (UWP XAML)とのつながりは完全に断たれており、すべてゼロから構築し直されていることが分かります。
コントロール要素の主な基底クラスは以下のようになっています。
WinUI 3.0 におけるコントロール要素は「Microsoft.UI.Xaml.Controls 名前空間」に格納されています。例えば、最も基本的なコントロールの一つであるボタンは「Microsoft.UI.Xaml.Controls.Button クラス」となります。また、すでにWinUI 2.5などで定義されている「Microsoft.UI.Xaml.Controls.ProgressRing クラス」のようなものは、基本的に名前空間や引数に変わりはなく、そのまま使っていくことができる(と思われる)ので、後方互換性にも配慮されているようです。
以上のようにWinUI 3.0のクラスライブラリは基本的にWinRT API (UWP XAML)のものをベースにしながら、ゼロから新たに作り直したものだということが分かります。これによりWinUI 3.0はWinRT API (UWP XAML)との依存関係はなく、独立した存在となっているので、UWPだけではなくデスクトップアプリなどにも展開することが可能になります。
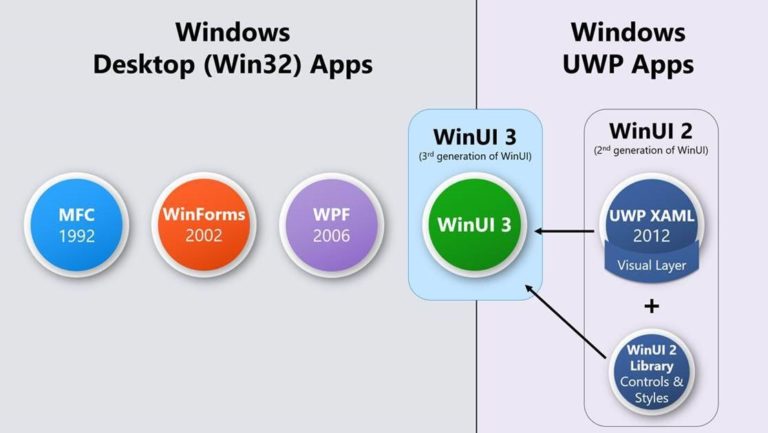
WinUI 3.0 によって変わるWindowsアプリのGUIライブラリ
先ほど説明した通り、WinUI 3.0 ではSystem.Object クラス以降はほかのクラスライブラリと依存関係を持っておらず、すべて自己完結しているのが最大の特徴です。それに対して、従来の WinUI 2.x ではWinRT (UWP XAML)のクラスライブラリの上に WinUI 2.x のクラスライブラリが構築されていたことが最大の違いです。
これにより、従来の WinUI 2.x ではUWPアプリにおけるGUIライブラリの補足的存在に過ぎなかったのが、WinUI 3.0 からはUWPアプリとデスクトップアプリの共通の独立したGUIライブラリへと拡張されています。

これまでは「今からWindowsのGUIを学習するならWPFとUWPのどちらがいいか」などという議論もたびたび出てきていましたが、これからはWPFとWinRT API (UWP XAML)がWinUI 3.0に発展的に統合されることになるので、そのような不毛な議論がこれで終わりになるのかもしれません。このUWPアプリとデスクトップアプリの融合をMicrosoftではProject Reunionと称していて、GUIの融合もその大きな一歩です。

もちろん、デスクトップアプリにおけるWindows Formが未だに現役であるのと同様に、WPFやUWP XAMLが使えなくなるわけと思うので、その点は心配ないと思います。








コメント