電子ラボノートeLabFTWは自由に設定を変えて自分好みにカスタマイズできることが特徴ですが、そのせいで最初はややとっつきにくいかもしれません。そこで、ここではeLabFTWの実際の設定の1例をお見せして、活用例をお示しします。
なお、eLabFTWが初めての方は以下からデモを触ることができます(そのままデモ用のアカウントでログインしてください)。
動作確認環境
eLabFTW 3.6.6
[toc]eLabFTWの構成
eLabFTWは次の4つのタブから構成されています:Experiments / Database / Team / Search

このうち、ラボノートの記録部分はExperimentsとDatabaseに書き込むことになりますが、そもそもExperimentsとDatabaseはどういう違いがあるのでしょうか?一応公式ドキュメントではDatabaseは「試薬の管理」や「プロトコールの管理」などに使われることを想定しているようですが、個人的にはそれだけでは少しもったいないような気がしています。そこでExperimentsとDatabaseの違いを示したうえで、ここでは一例として私自身の使い方をお示ししようと思います。
記録の書き込み
ExperimentsとDatabaseの違い
ExperimentsとDatabaseの主な違いは以下のようなものがあります。
| Experiments | Database | |
|---|---|---|
| ステータスの変更 | 可能 | 不可能 |
| カテゴリ分類 | 不可能 | 可能 |
| レーティング | 不可能 | 可能 |
| スケジュールからの関連付け | 可能 | 不可能 |
| アイテム同士の関連付け | Experiments → Databaseのみ可能 | Database同士で可能 |
Experimentsのアイテムには実際の実験の記録を書き込むことが想定されており、実験の進捗状況に応じてステータスを変えていくことが可能になります。それに対して、Databaseのアイテムは状態が変化するような性質のものではないのでステータスという項目はありませんが、その代わり様々な種類のDatabaseを作成できるようにカテゴリーの項目が用意されています。


また、Databaseにはレーティング機能も付いているので、アイテムが増えたときに役立ちそうです。Experimentsは実際の実験を表すことからeLabFTWについているカレンダーのアイテムにExperimentsのアイテムを関連付けることが可能です。
アイテム同士の関連付けについては、ExperimentsとからDatabaseに関連付ける(リンクを張る)ことは可能ですが、DatabaseからExperimentsを関連付けることはできません。また、Database同士を関連付けることは可能です。

アイテム名に日本語や特殊文字が含まれているとうまく検索されない場合があります。その場合はDatabaseのIdで指定してください。
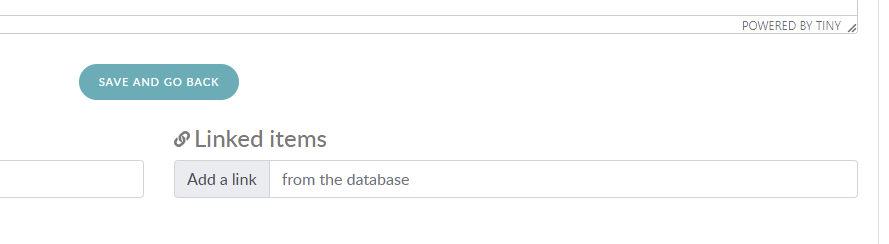
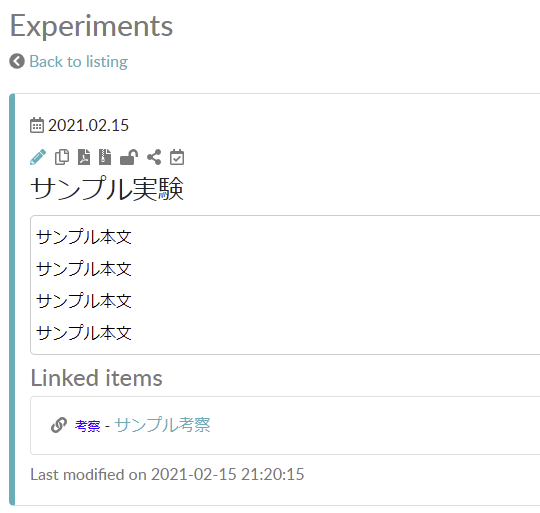
ExperimentsとからDatabaseに関連付けを行うことで次のようにお互いに相互リンクを張ることができます。ここでは「サンプル実験」から「サンプル考察」へ関連付けを行っています。すると以下のようにExperiments側には「Linked items」として、Database側には「Related experiments」としてリンクが表示されます。


ExperimentsとDatabaseの使い分け(一例)
以上のようなことを踏まえて、私自身はExperimentsとDatabaseを次のように使い分けています。
- Experiments:実験の記録
- Database:その他の関連情報すべて
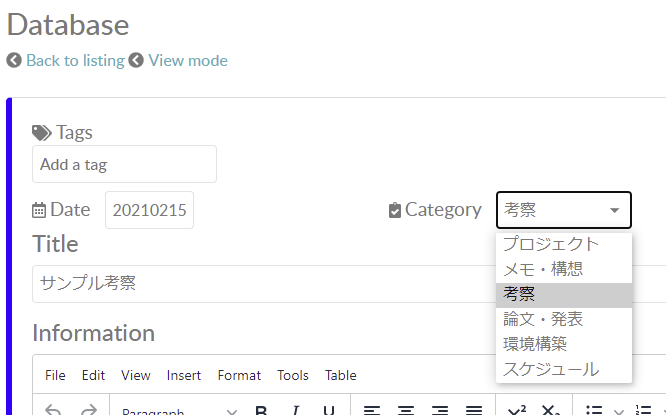
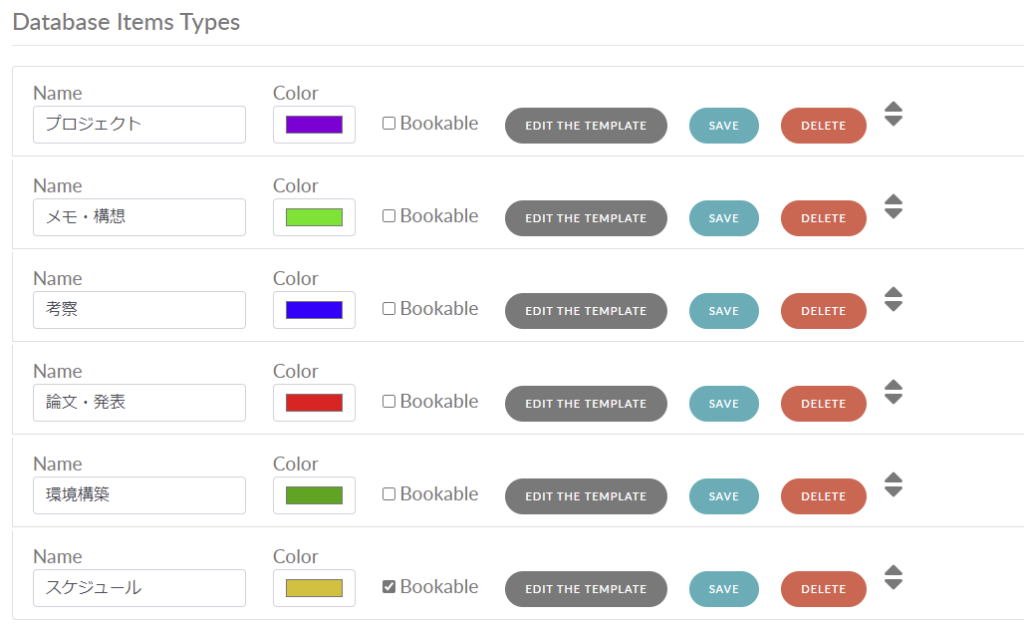
具体的にはDatabaseのカテゴリは以下のように設定しています。実験の考察はExperimentsでもいいのですが、複数の実験を総括するような考察についてはこのDatabaseの項目に記載しています。その他、実験の構想や論文資料などもすべてこのDatabaseの項目に記載しています。

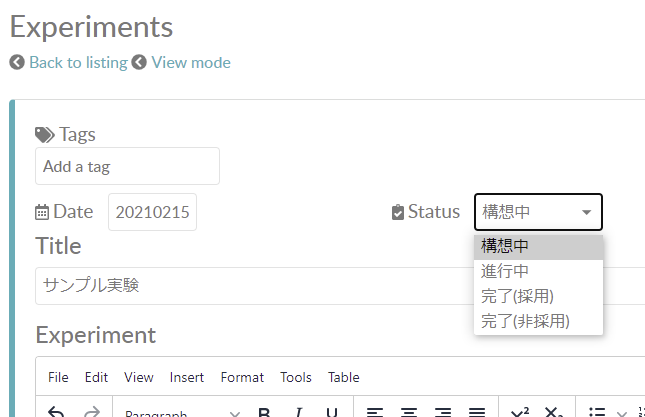
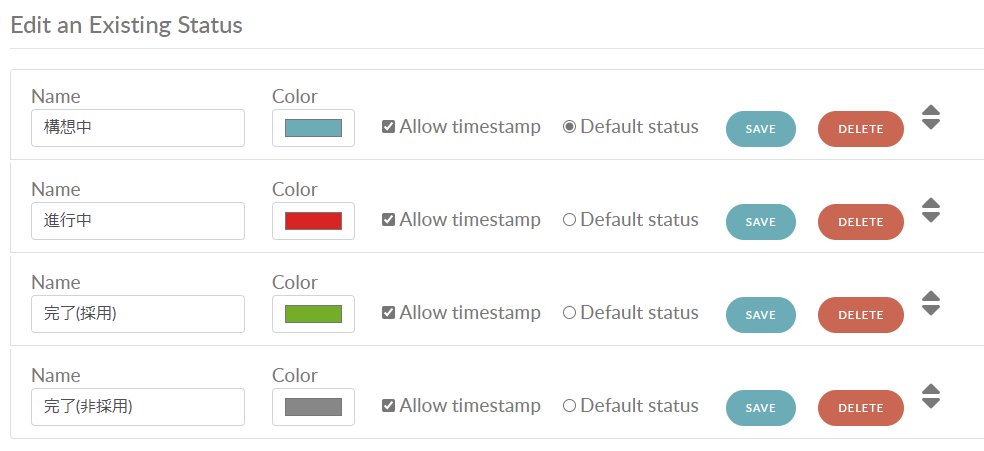
また、Experimentsのステータスは次のように設定しています。

この設定はAdmin Panelから変更可能ですので、ぜひ自分に合った設定を見つけてみてください。
スケジュールの活用
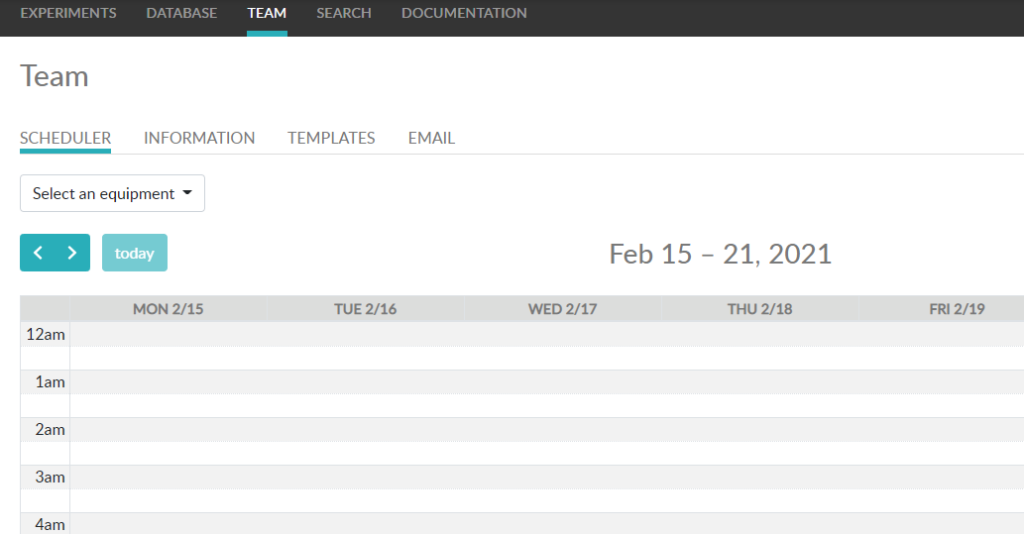
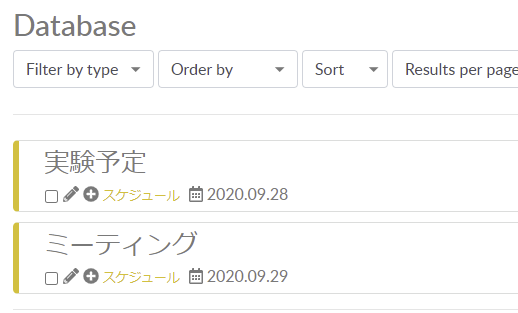
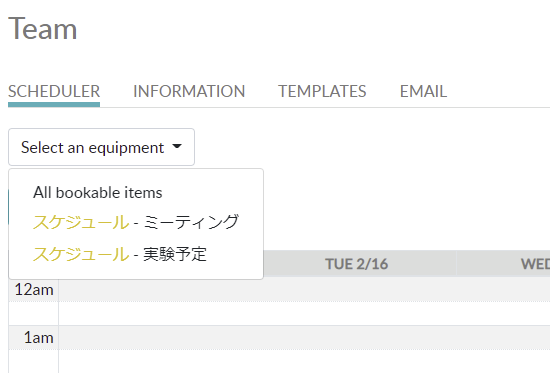
Teamタブからスケジュール機能を使うことができます。「Select an equipment」からカレンダーを選択しましょう。ここでのポイントはDatabaseのアイテムが1つのカレンダーに相当しているということです。

つまり、新規のカレンダーを作成するためには、まずDatabaseでカレンダーに表示可能なことを表すBookableに設定したカテゴリを作成し、そこにアイテムを作成しましょう。そうすると、以下のようにBookableに設定したカテゴリのアイテムがカレンダーに表示されます。


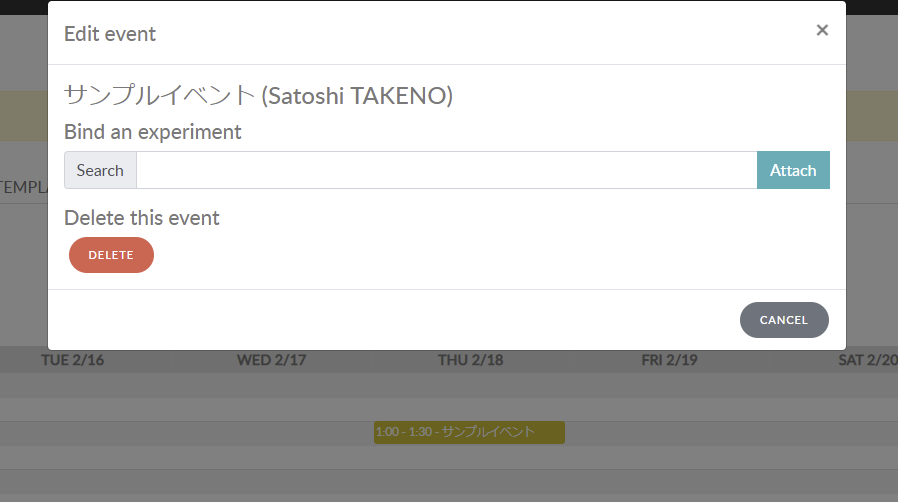
イベントを作成して開くと、Experimentsの項目を関連付けることができます。Experimentsのアイテム名で検索してAttachを押しましょう。なお、日本語や特殊文字が含まれているとうまく検索されない場合があるので、その時はExperimentsのIdを入力してAttachをクリックしてください。

インデックスページの作成
実験ノートのエントリーが増えてくるとだんだん必要なページが見つけにくくなってしまいます。それを避けるためにインデックスページを作っておくことをお勧めします。例えば以下のように、プロジェクトごとに実験(Experiments)と関連エントリ(Database)へのリンクを張っておけば、すぐにアクセスできるようになります。

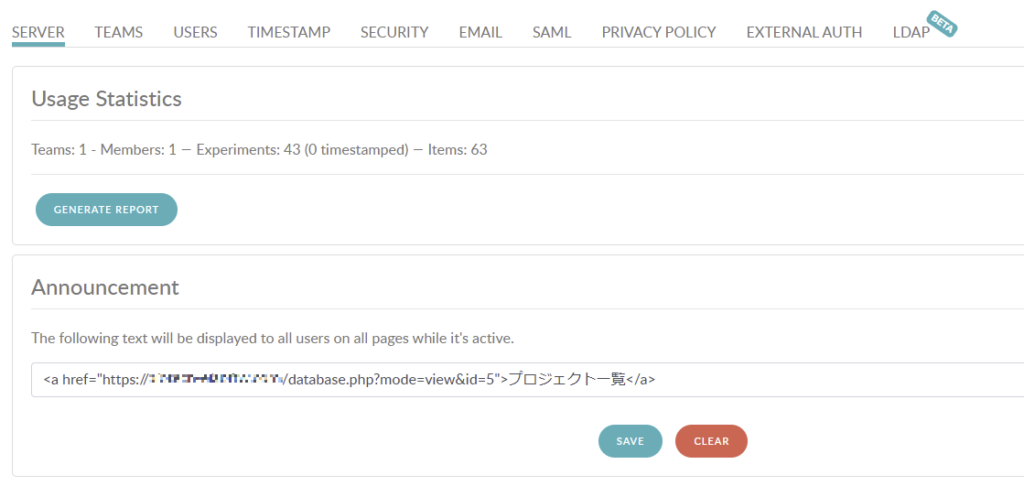
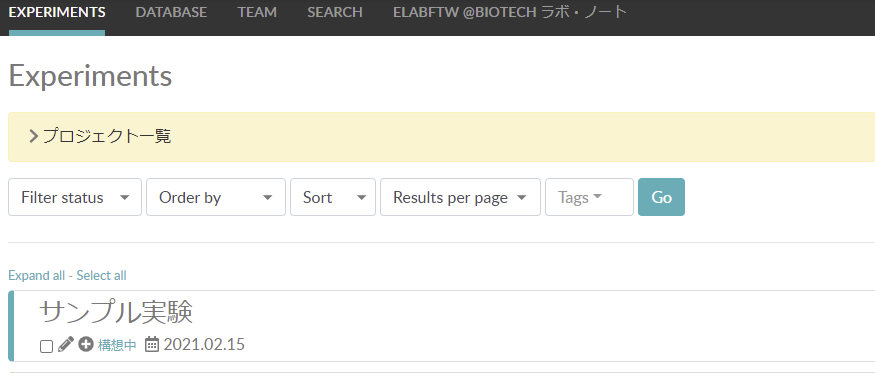
そして、このインデックスページをAnnouncementとして常に表示させておくようにしましょう。このAnnouncementはHTMLで記述することが可能なので、以下のようにインデックスページのURLをリンクとして設定しておきます。なお、この操作はSysadmin panelで行う必要があります。
<a href="https://xxxxxxxxxxxx/database.php?mode=view&id=xx">プロジェクト一覧</a>

これにより以下のように、常にインデックスページへのリンク(ここでは「プロジェクト一覧」)が表示されるようになります。










コメント