UnityのCanvasはゲーム画面にGUIを表示させるためのもので、このCanvasの子オブジェクトとしてGUI要素が配置されます。ここでは、Canvasの基本的な設定について説明していきます。
なお、UnityマニュアルのCanvasはこちらです。
開発環境
- Unity 2019.4.1f1
Canvasの作成方法
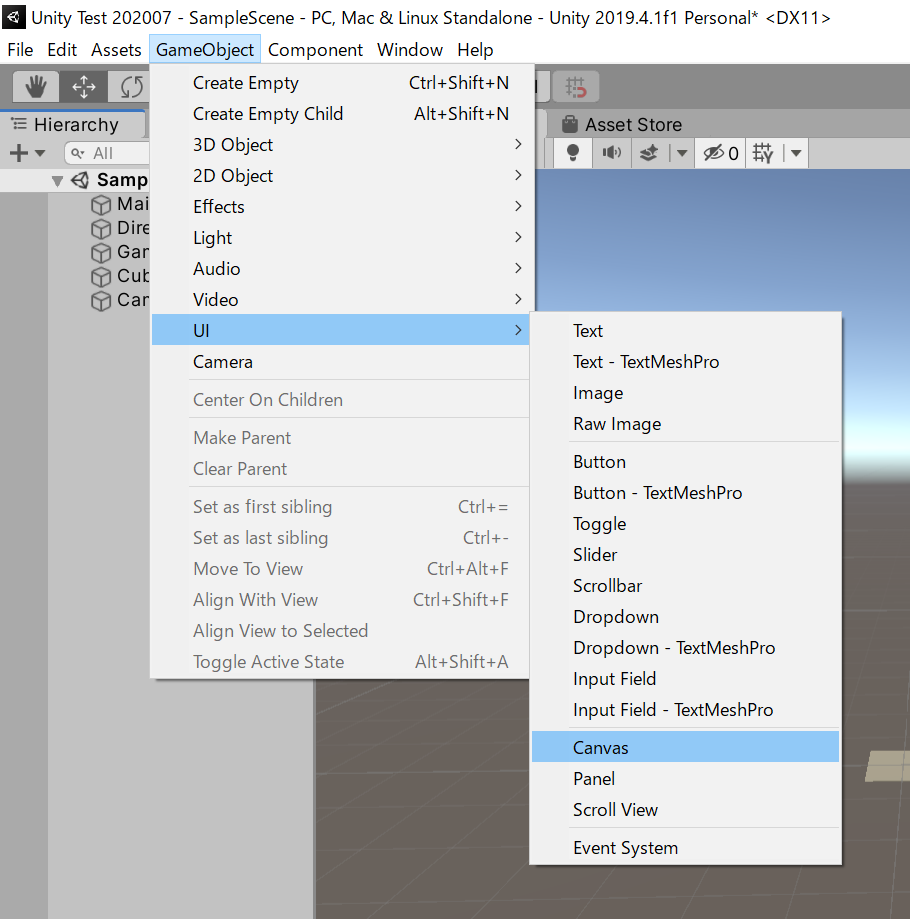
Canvasは「GameObject」→「UI」→「Canvas」から作成可能です。また、Canvasがない状態でTextやButtonなどのUI要素を作成すると、自動的にCanvasが作成されてその子オブジェクトとしてTextやButtonが配置されます。

また、Canvasを複数配置して、シチュエーションに応じてCanvasを切り替えながらゲームを進行したりすることも可能です。
Canvasの描画方法
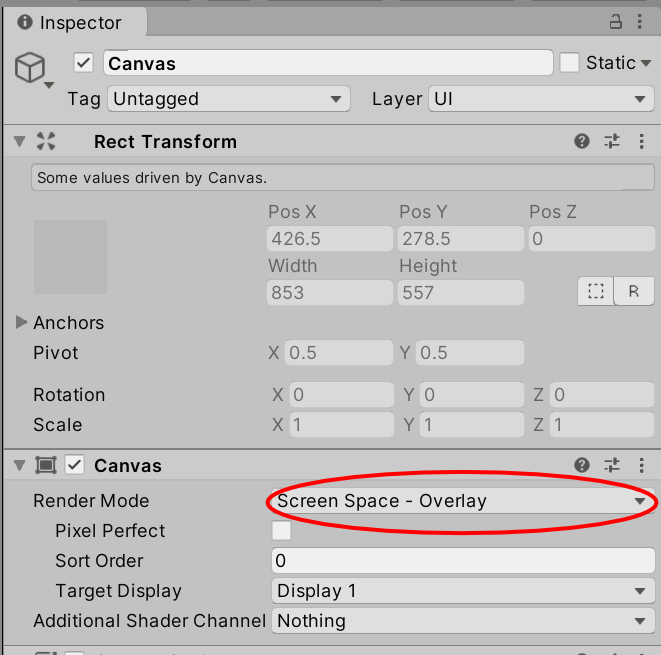
CanvasのRender Modeからその描画方法を以下の通り設定できます。
- Screen Space – Overlay
- Screen Space – Camera
- World Space

Screen Space – Overlay
カメラには関係なくスクリーンに直接表示されるCanvasです。複数のカメラがある場合でも(もしくはカメラがない場合でも)、すべて同じように描画されます。また、マルチディスプレイの場合はTarget Displayから描画するディスプレイを選択することができます。
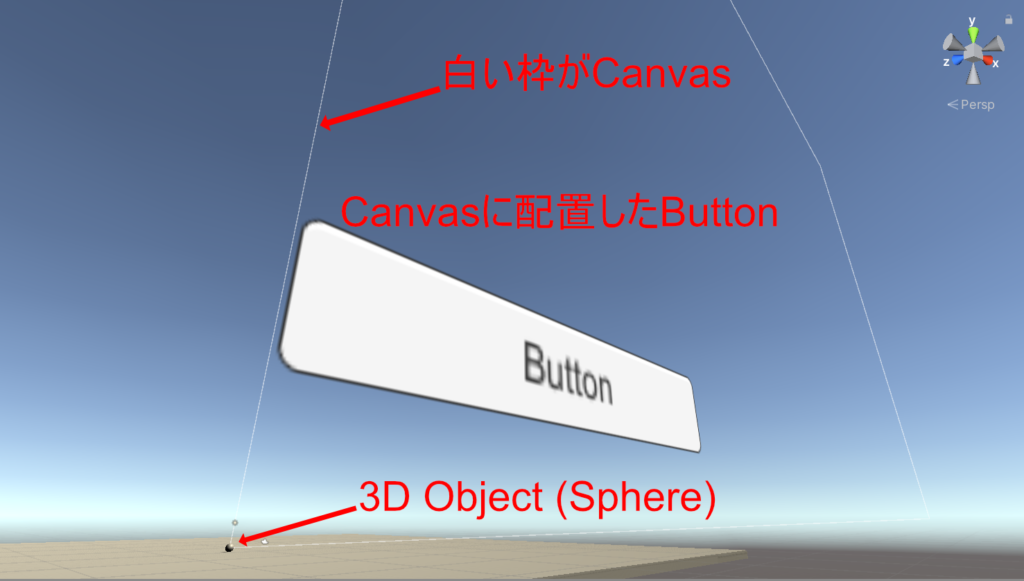
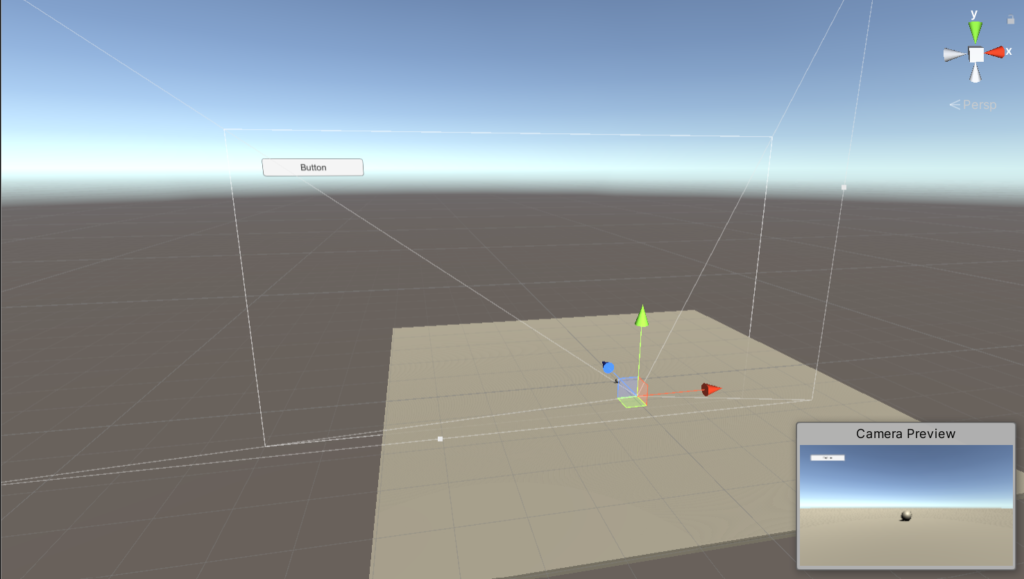
なお、「Screen Space – Overlay」にした場合は、SceneビューではCanvasは下のように原点からX軸、Y軸方向に広がる巨大なスペースとして描画されます。比較対象として配置した3D ObjectのSphereと比較すると巨大さがよくわかります。

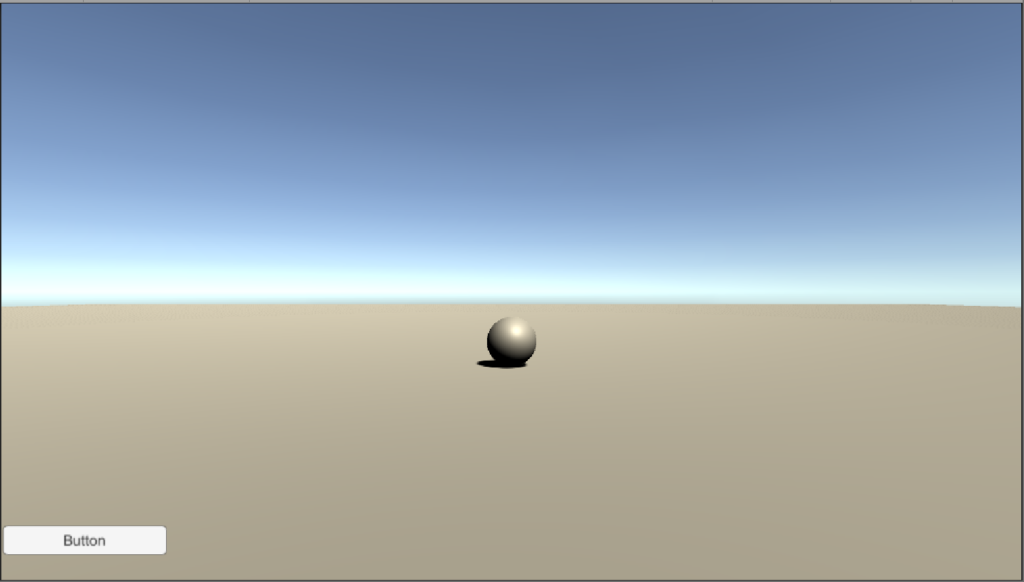
このCanvasを最初に見ると驚きますが、これはスクリーンに直接描画されるものなので、3D Objectとの大きさの比較には意味はありません。実際にこれを実行すると下のように画面左下にボタンが配置されたGUIが表示されます。

Screen Space – Camera
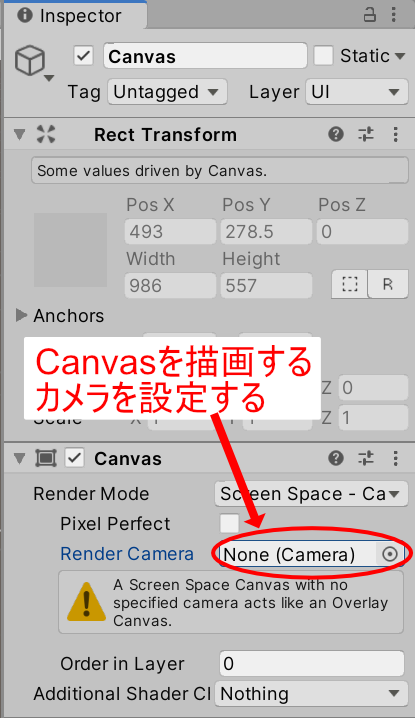
どのカメラに描画させるCanvasかを設定する必要があります。
これにより、Sceneビューでも実際にカメラから見える位置にCanvasが表示されるようになります。なお、カメラからCanvasまでの距離はPlane Distanceで設定できます。


World Space
通常の3D Objectと同様にCanvasの配置を設定します。
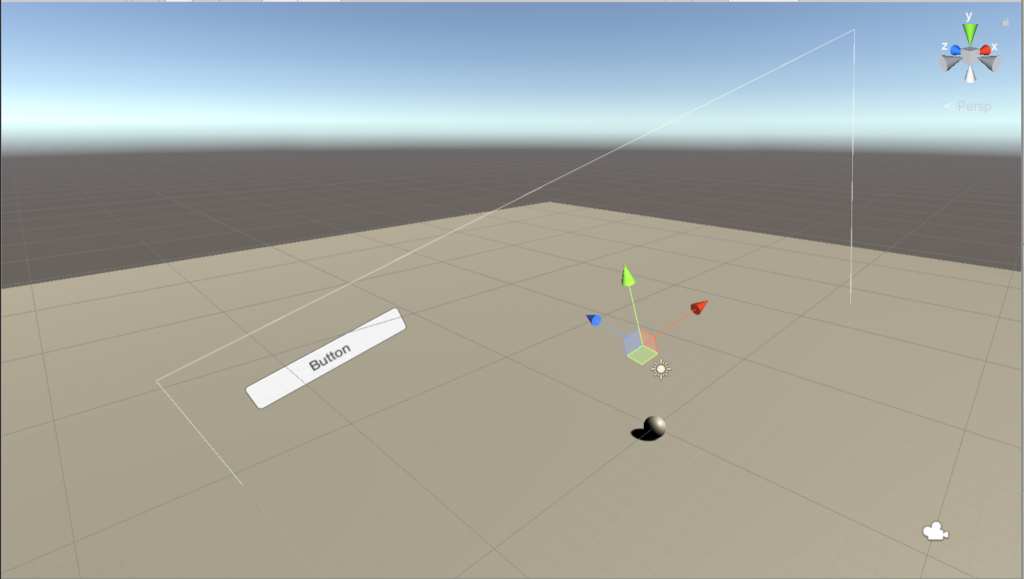
例えば、以下のようにCanvasを回転させて配置すると、

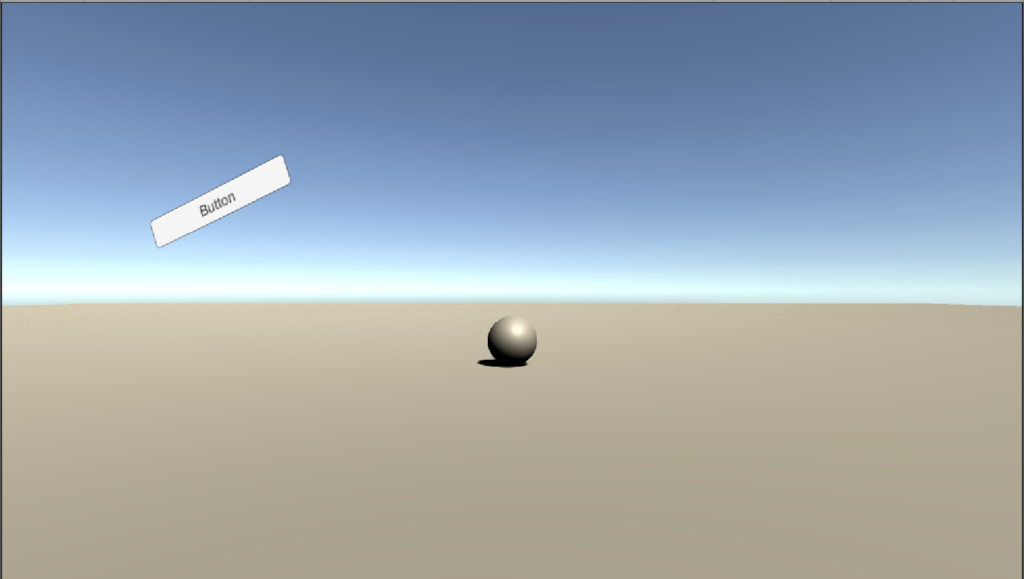
下のようにButtonはその通り表示されます。

「World Space」では通常の3D Objectど同様に扱うことができるので、例えばキャラクターを表す3D Objectの子オブジェクトにして、それに追随する文字列を作ることなどもできます。
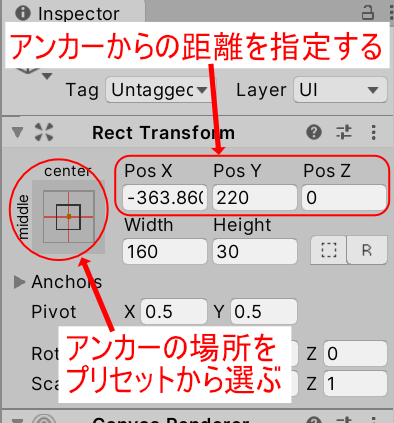
Rect Transformの位置の指定方法
Canvas内に配置するGUI要素はRect Transformで指定します。Rect TransformではCanvas内に基準点となるアンカーを設定して、そのアンカーからの距離でGUI要素の位置を設定します。


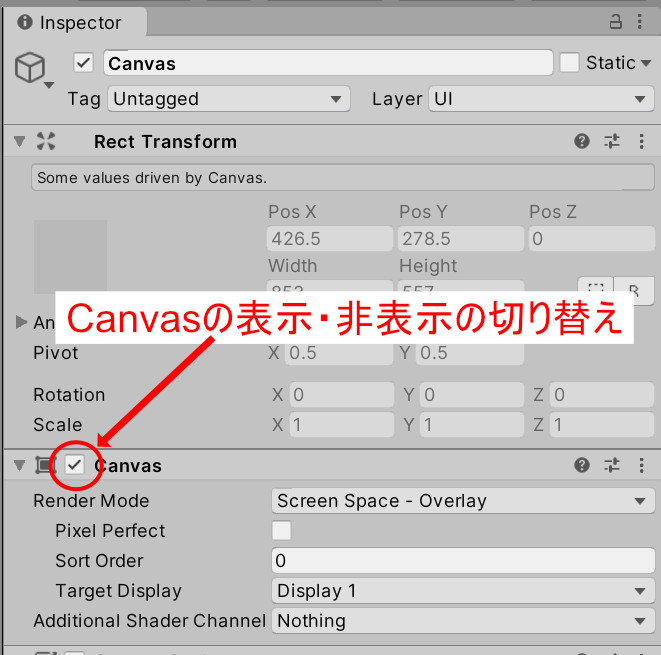
Canvasの表示・非表示の切り替え
Canvasの表示・非表示を切り替えはInspector上のチェックボックスでできます。

CanvasはスクリプトではCanvasクラスのインスタンスとして扱われます。表示・非表示の切り替えはenabledフィールドで設定できます。








コメント