matplotlibを用いて画像を表示する方法を解説していきます。
なおOpenCVを用いて画像を読み込み・保存する方法は以下の記事をご覧ください。
画像の読み込み
以下の例ではローカルに保存した D:\BioTech-Lab\lena.jpg という画像ファイルを読み込んでみます。

pyplot.imread関数を用いて画像をndarrayとして読み込みます。
import matplotlib.pyplot as plt
img = plt.imread(r'D:\BioTech-Lab\lena.jpg')
print(img.shape)
(512, 512, 3)
これにより画像は、以下の形状のndarray形式の配列として読み込まれ、(Y座標, X座標, カラーチャネル)となります。
- グレースケールの場合は、形状が(M, N)
- RGB画像の場合は、形状が(M, N, 3)
- RGBA画像の場合は、形状が(M, N, 4)
OpenCVのimread関数のように明示的にグレースケールやBGRなどと指定する必要はなく、自動的に最適な形状のndarrayに変換されるので便利です。(ただし、実際に使ってみると圧縮TIFFがうまく表示できなかったり、形状の解釈が思うようにいかなかったりと、若干不安定な印象を受けました… )
また、matplotlibでは座標系はOpenCVと同様で左上が原点の座標系となりますが、画素値はOpenCVとは違いRGBで与えられます。
画像の表示
基本コード
画像を表示させる方法はpyplot.imshow関数を用いる方法(pyplot スタイル)とAxes.imshowメソッドを用いる方法(オブジェクト指向スタイル)の2通りがあります。
pyplot スタイル
import matplotlib.pyplot as plt
img = plt.imread(r'D:\BioTech-Lab\Lena.jpg')
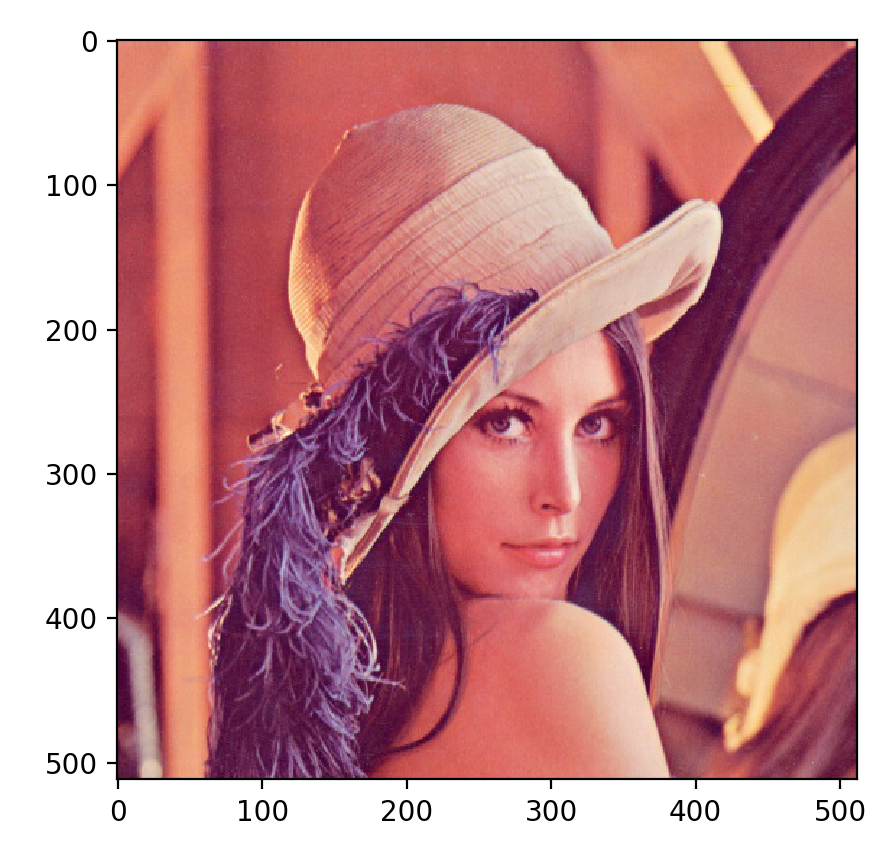
plt.imshow(img)
plt.show()
オブジェクト指向スタイル
import matplotlib.pyplot as plt
img = plt.imread(r'D:\BioTech-Lab\Lena.jpg')
fig, ax = plt.subplots()
ax.imshow(img)
plt.show()
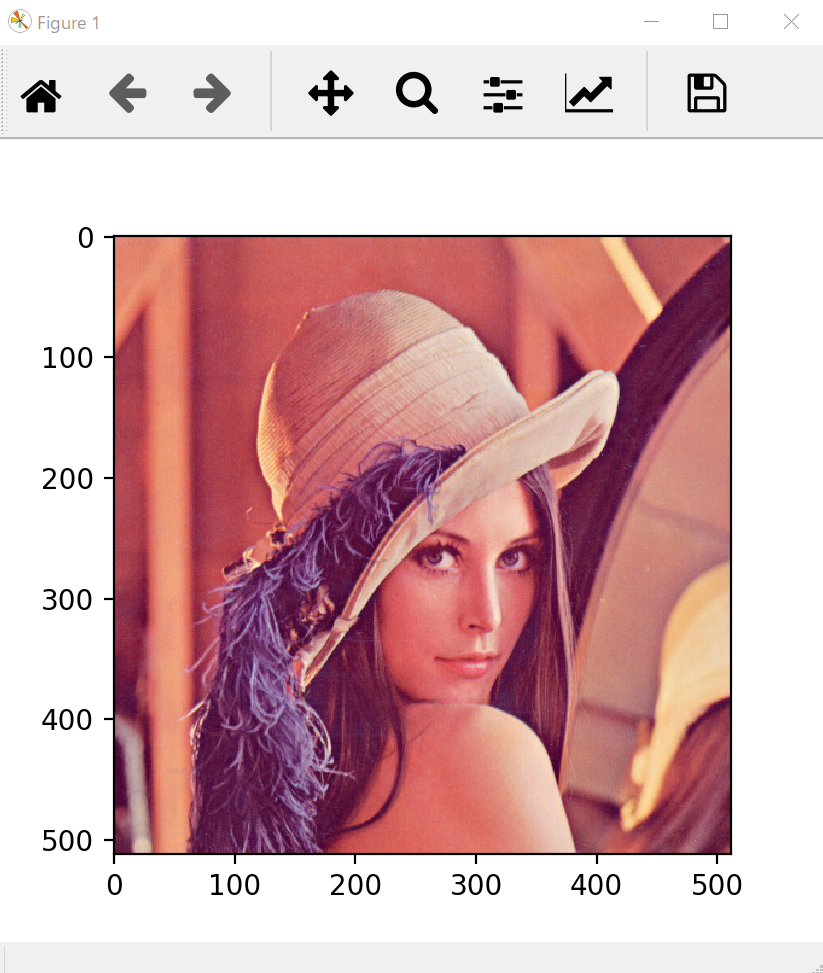
これにより以下のように画像を表示させることができます。

グレースケール画像の表示
まずは、先ほどのLena.jpgをグレースケールに変換したファイル(Lena_gray.tiff)をそのまま読み込んでみます。
import matplotlib.pyplot as plt
img = plt.imread(r'D:\BioTech-Lab\Lena_gray.tiff')
plt.imshow(img)
plt.show()

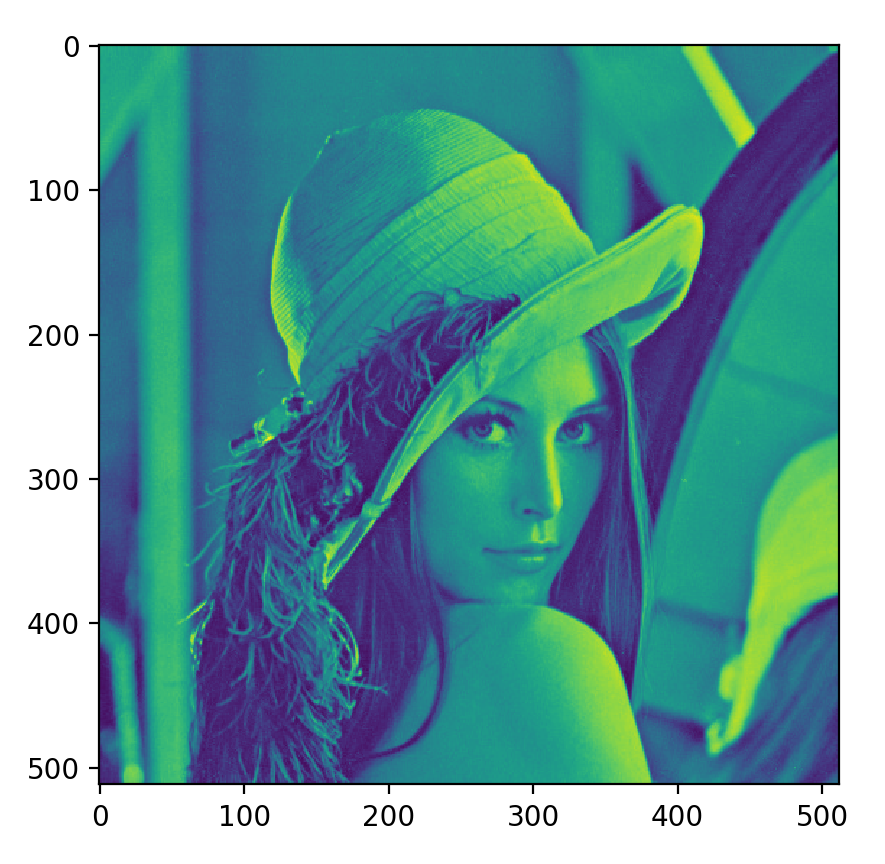
すると上のような結果となり、グレースケールではない画像となってしまいました。これは、単一のカラーチャネルしか含まない画像がpyplot.imshow関数/Axes.imshowメソッドに渡されると、カラーマップに従って画素値が色に変換されるのですが、デフォルトのカラーマップがグレースケールではないことが原因です。
pyplot.imshow関数/Axes.imshowメソッドのcmap引数にグレースケールを表すカラーマップを指定しましょう。組み込みカラーマップはmatplotlib.cmモジュールにグローバル変数として定義されています。ここに定義されているカラーマップの名前を文字列としてcmap引数に指定するか、カラーマップを表すオブジェクトを直接cmap引数に指定することで、カラーマップを指定できます。
cmap引数にカラーマップ名を文字列で指定する
import matplotlib.pyplot as plt
img = plt.imread(r'D:\BioTech-Lab\Lena_gray.tiff')
plt.imshow(img, cmap='gray')
plt.show()
cmap引数にカラーマップオブジェクトで指定する
import matplotlib.pyplot as plt
import matplotlib.cm as cm
img = plt.imread(r'D:\BioTech-Lab\Lena_gray.tiff')
plt.imshow(img, cmap=cm.gray)
plt.show()

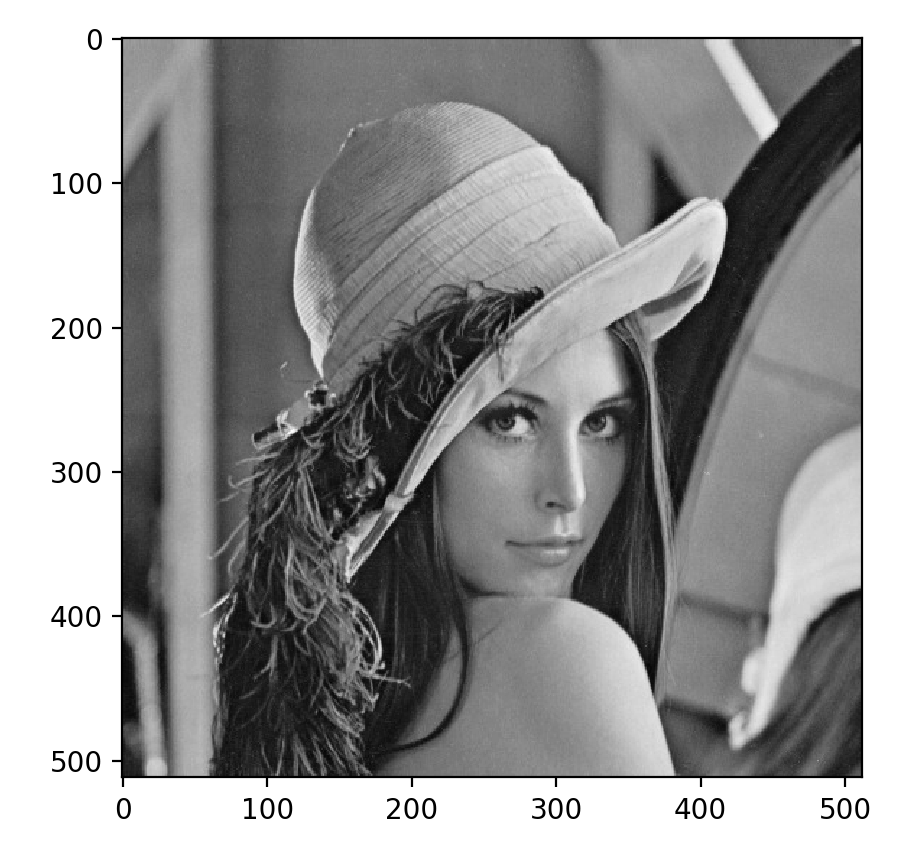
カラーマップを指定することで、無事グレースケール画像になりました。
OpenCVで読み込んだ画像の表示
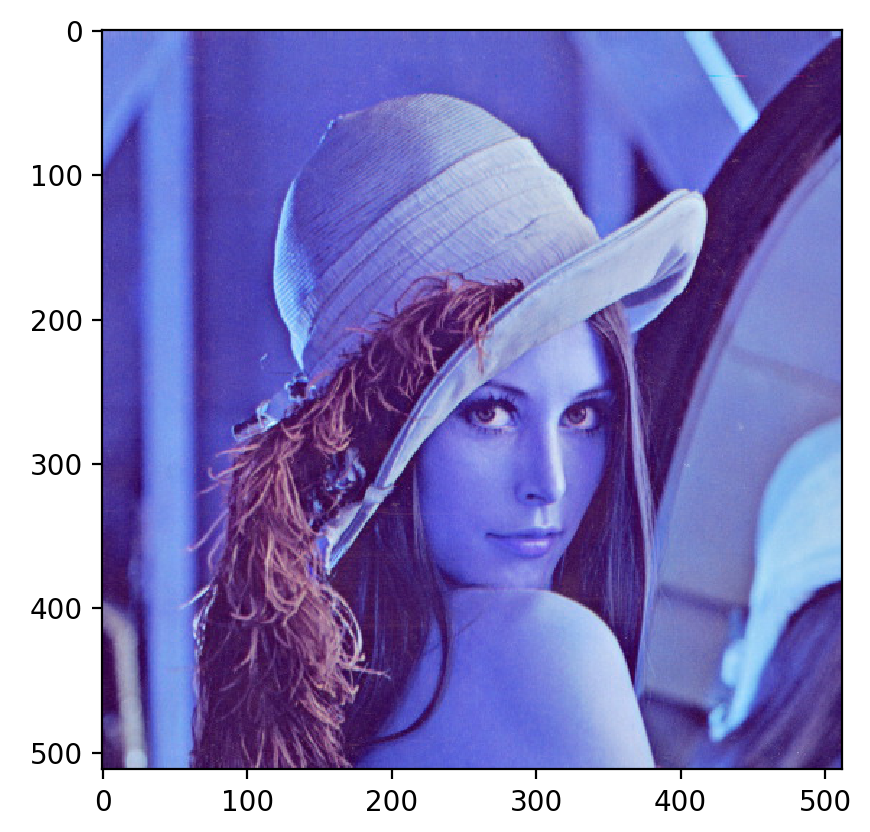
OpenCVではカラーチャネルがBGRの順番であるのに対して、matplotlibではRGBの順番で格納されています。このため、OpenCVで読み込んだ画像をそのままmatplotlibで表示すると色がおかしくなってしまいます。
import matplotlib.pyplot as plt
import cv2
img = cv2.imread(r'D:\BioTech-Lab\Lena.jpg')
plt.imshow(img)
plt.show()

OpenCVで読み込んだ画像のカラーチャネルをBGRからRGBに変換してやりましょう。
import matplotlib.pyplot as plt
import cv2
img = cv2.imread(r'D:\BioTech-Lab\Lena.jpg')
img = cv2.cvtColor(img, cv2.COLOR_BGR2RGB)
plt.imshow(img)
plt.show()
これで以下のように元の画像が表示されるようになりました。

軸目盛を非表示にする
matplotlibはもともとはグラフ描画用のライブラリなので、画像を表示させても軸目盛がついてしまいます。画像を表示させるだけなら軸は不要なので、次のようにして軸を非表示にできます。
pyplot スタイル
import matplotlib.pyplot as plt
img = plt.imread(r'D:\BioTech-Lab\Lena.jpg')
plt.imshow(img)
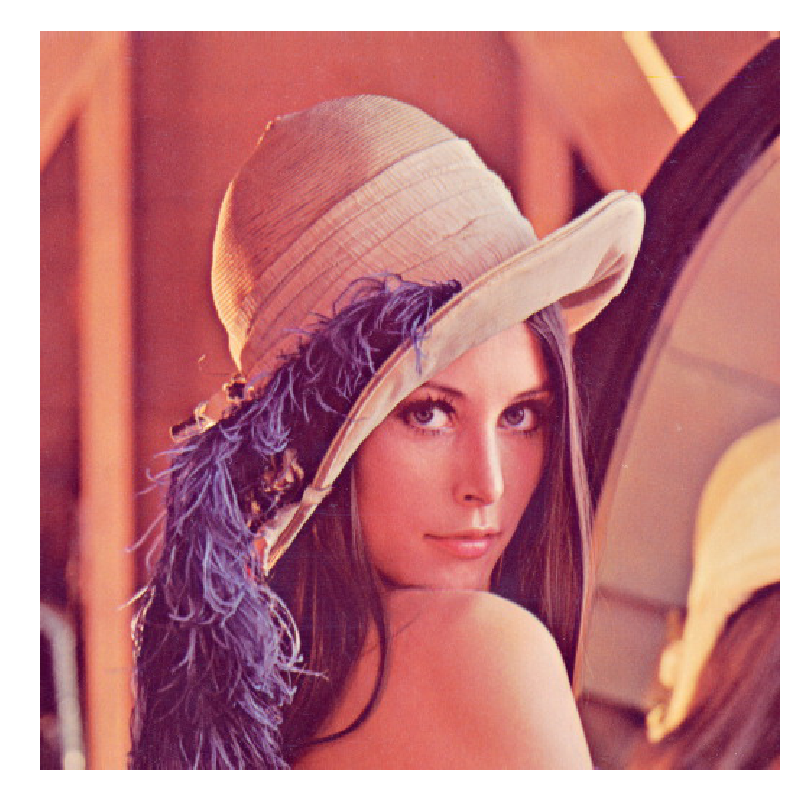
plt.axis('off')
plt.show()
オブジェクト指向スタイル
import matplotlib.pyplot as plt
img = plt.imread(r'D:\BioTech-Lab\Lena.jpg')
fig, ax = plt.subplots()
ax.imshow(img)
ax.set_axis_off()
plt.show()
これで以下のように余分な軸を消して、画像だけを表示することができるようになりました。

画像の保存
画像を表すndarrayから画像ファイルに保存するにはpyplot.imsave関数を用います。
import matplotlib.pyplot as plt
img = plt.imread(r'D:\BioTech-Lab\Lena.jpg')
plt.imsave(r'D:\BioTech-Lab\Lena2.png', img)








コメント