Webアプリの開発を始めたばかりでは、アプリ本体よりもサーバーの準備・設定に時間と労力を取られがちです。そのようなときは、Webアプリに特化したクラウドサービスを使うと、面倒なサーバーの設定をすべて省略することができます。特にここで説明するDigitalOceanのApp Platformでは、GitHubのリポジトリを連携させることで、GitHub上での更新を自動的にWebアプリに反映させることができます。
ここでは、そのDigitalOceanを使ってPython FlaskによるWebアプリを開発する方法を見ていきましょう。
[toc]DigitalOceanとApp Platform
DigitalOceanは主に開発者向けのVPSサービスです。日本ではまだそこまで知名度が高くありませんが、海外ではコストパフォーマンスの高さから有名で世界第3位のクラウドプロバイダーとなっています。

2020年にWebアプリ用のプラットフォームとしてApp Platformを開始しました。このApp Platformを使うと、WebアプリのコードをGitHub上で書いていくだけで、自動的にそれをDeployしてくれるので、面倒なサーバーの設定なしでWebアプリを作成することができます。
App Platformの紹介は以下のムービーをご覧ください。
まだ始まったばかりのサービスですが、今後さらにサービスが追加されていくようです。
GitHubにコードをPushするだけで自動的にWebアプリとしてDeployしてくれるので、開発者はWebアプリのコーディングに集中することができ、Webアプリの開発者にとっての強い味方になってくれると思います。料金的にも1カ月5ドルでコストパフォーマンスのよさがウリですし、時間単位の課金なのでお試しで使うだけならアプリを作成してすぐに削除すれば1円にも満たない課金で試してみることができることもできます。
それでは、DigitalOceanのApp Platformを用いて、’Hellow World!’を表示するWebアプリをPython Flaskで作成してみましょう。
新規のプロジェクトの作成方法
アプリをGitHub上で構築
まずはWebアプリとして公開するプログラムをGitHub上で作成します。GitHub上のレポジトリをWebアプリとして認識させるためには、次のファイルが必要になります。
| Procfile | アプリ本体や設定ファイルのファイル名などの基本的なことを設定する |
| app.py | Webアプリ本体(ファイル名は任意に設定可能) |
| gunicorn_config.py | Gunicornの設定ファイル(ファイル名は任意に設定可能) |
| requirements.txt | どのモジュールをインポートするかを指定する |
サンプルのFlaskによるWebアプリがGitHub上に用意されていますので、ご参照ください。
Procfile
WebアプリのWebサーバーやプロセスについての情報を「Procfile」に定義し、これに従ってアプリ起動時のコマンドを処理します。Procfileは拡張子なしのテキスト形式のファイルである必要があります。ここではGitHub上のサンプルファイルに倣って、以下のように設定します。
web: gunicorn --worker-tmp-dir /dev/shm --config gunicorn_config.py app:app
ProcfileについてはHerokuのProcfileについての情報も参考にしてください。
なお、Procfileファイルを作成せずに、DigitalOcean上でプロジェクト作成する際にコマンドを指定することもできます。
app.py (Webアプリ本体)
Webアプリの本体もルートフォルダに「app.py」などで保存しておきましょう。
ここでは以下のように基本の’Hello World!’を表示させるプログラムを作成します。
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello World!'
if __name__=='__main__':
app.run()
4行目の@app.route('/')で「一番上の階層のURL(‘/’)にアクセスしたらhello_world()関数を実行する」という処理を記述しています。そして、そのhello_world()関数で文字列’Hello World!’を返しています。
gunicorn_config.py (設定ファイル)
DigitalOceanのApp PlatformではWSGIサーバーとしてGunicornを用いています。Gunicornの設定ファイルを「gunicorn_config.py」などとしてルートフォルダに用意して、「Procfile」でその設定ファイルを指定しておきましょう。
ここではGitHub上のサンプルファイルに倣って、以下のようにHTTPポートやworkerの数を指定します。
bind = "0.0.0.0:8080"
workers = 2
requirements.txt (依存関係)
作成しているプロジェクトの依存関係も「requirements.txt」で定義しておきましょう。ここではGitHub上のサンプルファイルに倣って、以下のように設定します。
click==7.1.2
Flask==1.1.2
gunicorn==20.0.4
itsdangerous==1.1.0
Jinja2==2.11.2
MarkupSafe==1.1.1
Werkzeug==1.0.1
DigitalOceanのアカウントを作成
続いて、まだDigitalOceanのアカウントを持っていない場合は、アカウントを作成します。
DigitalOceanは以下の紹介リンクから登録していただくと、2カ月有効な$100分の無料クーポンがついてくるので、こちらからの登録がお勧めです。
(1カ月当たり$5のサービスなので、$100 (=約10000円)の無料クーポンを使い切ることはないですし、実質2カ月無料ということになります)
- DigitalOcean (紹介リンク):https://m.do.co/c/a37b3fbf3595
DigitalOcean上で新たなプロジェクトを作成する
WebアプリとDigitalOceanのアカウントを準備できたら、あとは簡単なステップでそれを公開させるだけです。
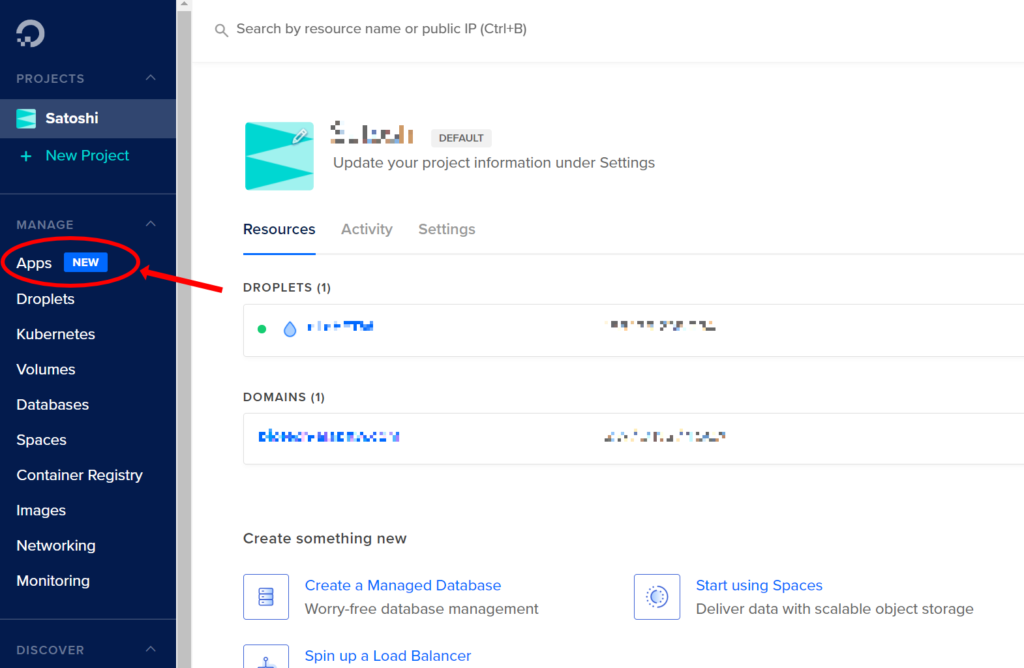
DigitalOceanにログインしたら、左側の一覧の「Apps」をクリックしてApp Platformに移動します。

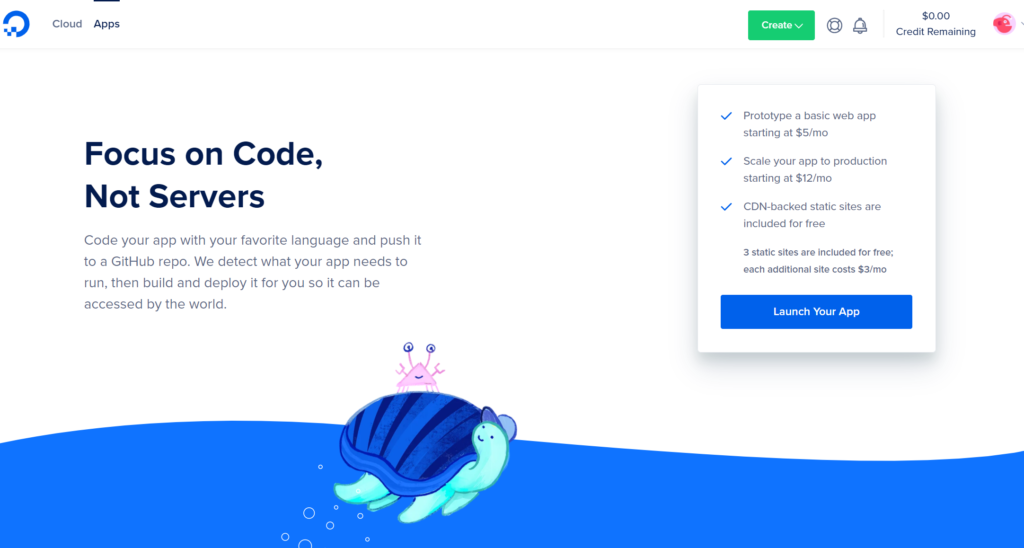
新たなWebアプリを作成するには、「Launch Your App」をクリックしましょう。

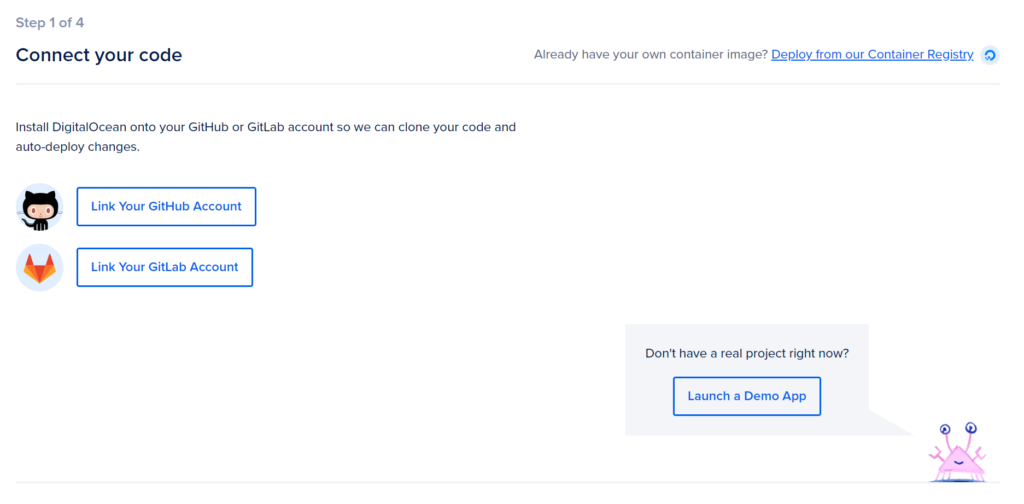
Webアプリをコーディングしているレポジトリを選択します。ここではGitHub Accountを選んで、GitHubに保存したコードからリアルタイムでWebアプリをデプロイできるようにしておきましょう。

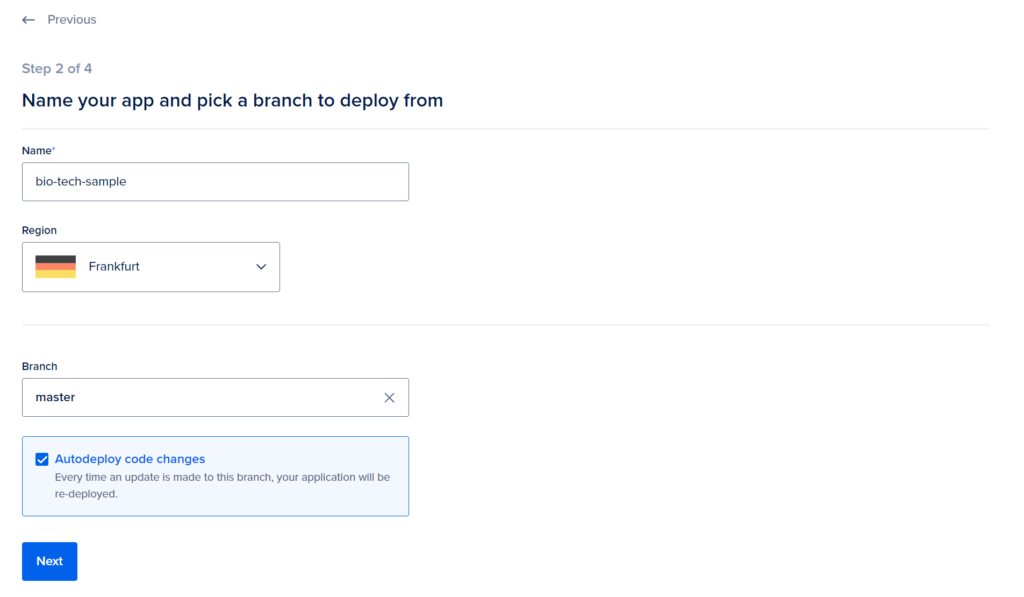
続いて、アプリの名前や、地域(まだ日本を含むアジア圏にはデータセンターがないようです)、GitHub上のBranchを選択します。

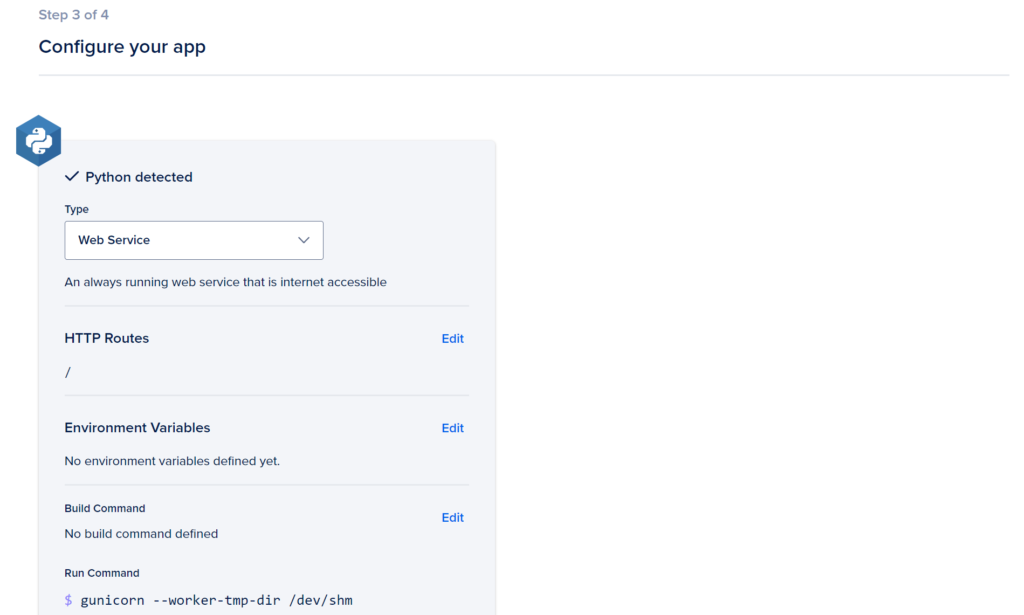
これでNextを押すと、指定したGitHubレポジトリをDigitalOceanがスキャンします。「gunicorn_config.py」ですべて設定項目を記述していればここで特に変更することはありませんが、必要に応じてここでも設定の確認・変更を行いましょう

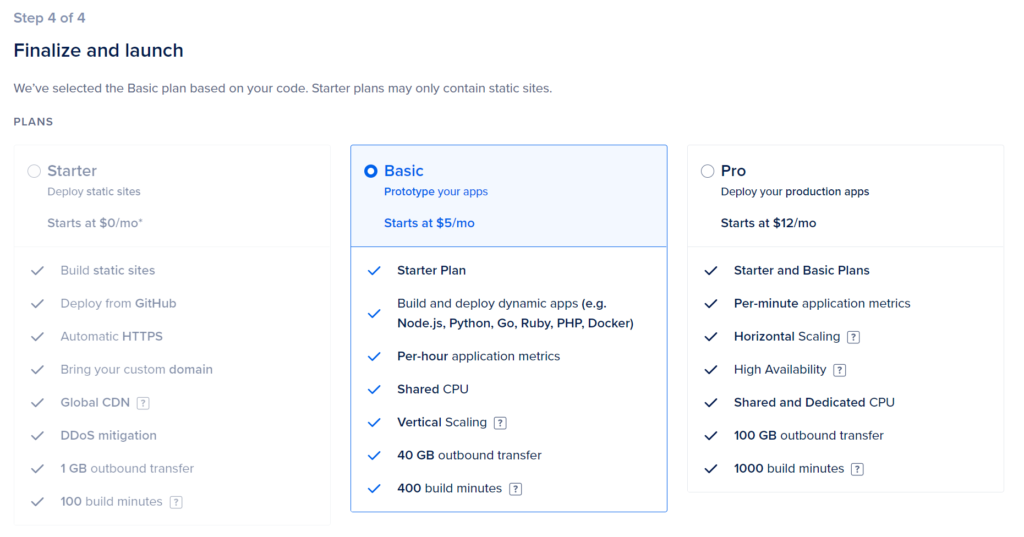
次は料金プランの説明です。

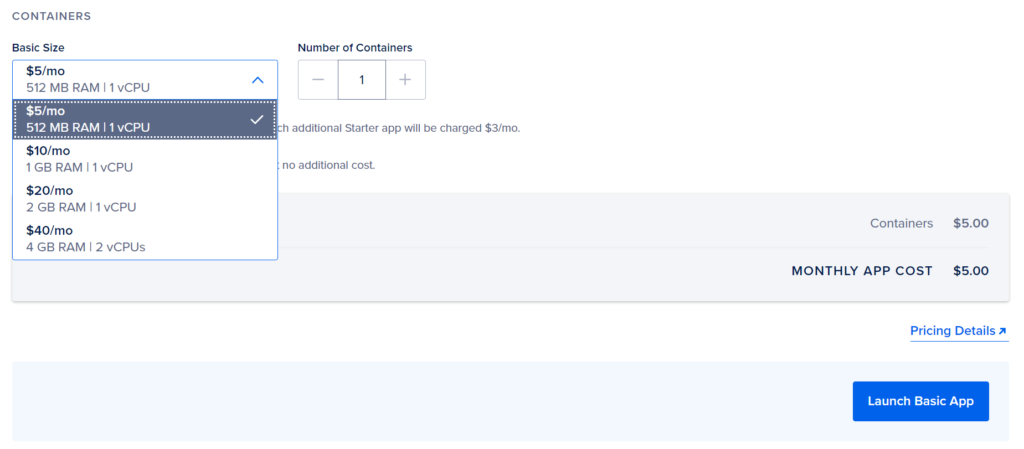
Webアプリを作成するためにはBasicかProが必要となります。ここではBasicを選択しておきましょう。RAMやCPUのサイズも指定する必要があるので、まずは最小の「512MB RAM | 1 vCPU」を選択します。最小の構成で1カ月当たり5ドルの料金となります。

これで最後に「Launch Basic App」をクリックするとDigitalOcean上にWebアプリを公開することができます。
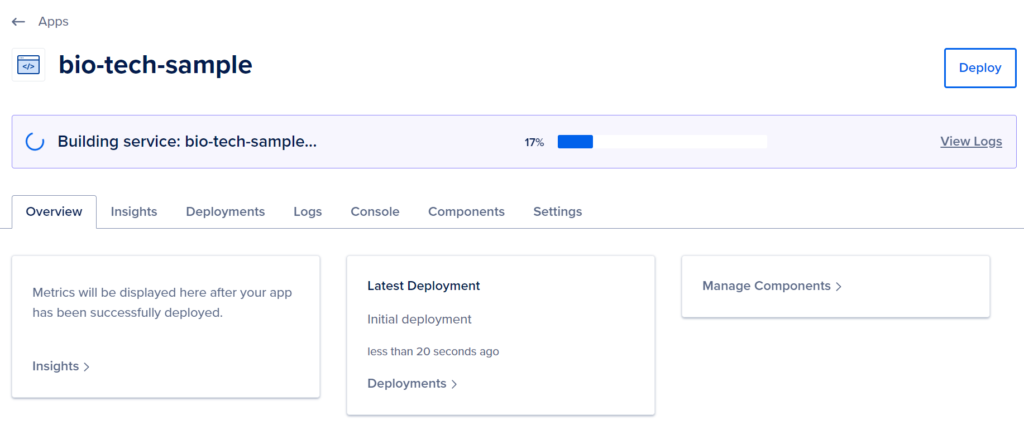
以下のようにGitHub上のPythonのソースコードから直接Webアプリを構築できるのがDigitalOceanのApp Platformの強みです。なお、GitHub上のPythonプログラムを変更してpushすると、自動的にWebアプリも更新されます。

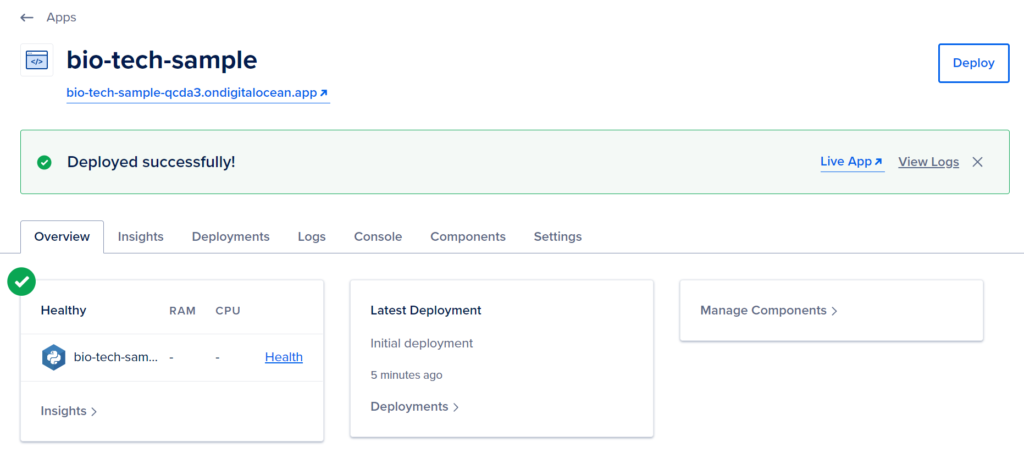
Webアプリの構築が終わると以下のようなメッセージに変わります。

DigitalOceanでは至れり尽くせりで、WebアプリのURLも自動で割り当てられます。この記事の例では「bio-tech-sample」というプロジェクト名に対して、「http://bio-tech-sample-qcda3.ondigitalocean.app」というドメイン(サブドメイン)が付与されました。
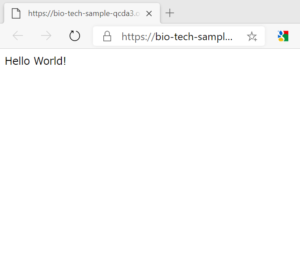
それでは、割り当てられたURL(今回の場合はhttp://bio-tech-sample-qcda3.ondigitalocean.app)にアクセスしてみましょう。

これで、Webアプリにアクセスして、hello_world()関数から’Hello World!’という文字列が返ってきたことが分かります。
チュートリアル(YouTube)
DigitalOceanで公開されているサンプルアプリを用いたWebアプリの公開法はYouTubeのチュートリアルでも説明されているので、こちらもご覧ください。




コメント