ファイル・フォルダ選択ダイアログを用いる方法を説明します。C#からファイル・フォルダ選択ダイアログを表示させる方法はいくつか用意されていますが、最新のGUIプラットフォームであるWinUI3で作成したアプリやUWPアプリからファイル・フォルダ選択ダイアログを用いるためには、プラットフォームAPIであるWinRTを用いる方法が用意されています。
ここではWinUI3で作成したアプリからファイル・フォルダ選択ダイアログを表示させる方法を説明します。
開発環境
- .NET 6.0
- WinUI 3.0 (Windows App SDK 1.0)
- WinRT Build 22000

C#におけるファイル・フォルダ選択ダイアログ
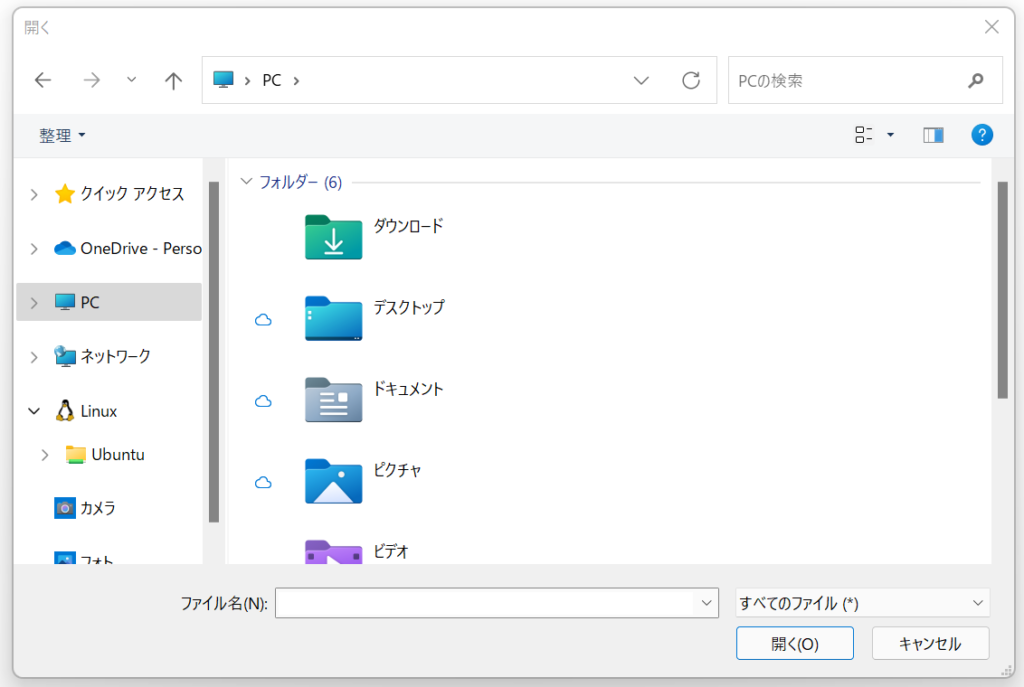
Windowsアプリでファイルやフォルダを選択するときによく用いる次のようなダイアログをC#で表示させる方法を説明します。

従来からのWindowsFormアプリやWPFアプリであればSystem.Windows.Forms.OpenFileDialogクラスやMicrosoft.Win32.OpenFileDialogクラスを用いて、ファイル選択ダイアログを表示させることが一般的でした。これらのクラスはWinUI3アプリでも使うことができますが、せっかく最新のGUIプラットフォームを使うので、ここではファイル選択ダイアログもそれに対応するものを使ってみましょう。WinUI3自体にはファイル・フォルダ選択ダイアログは用意されていないので、ここではプラットフォームAPIであるWinRT APIクラスライブラリを用います。
詳細は以下をご覧ください。
サンプル・プログラム
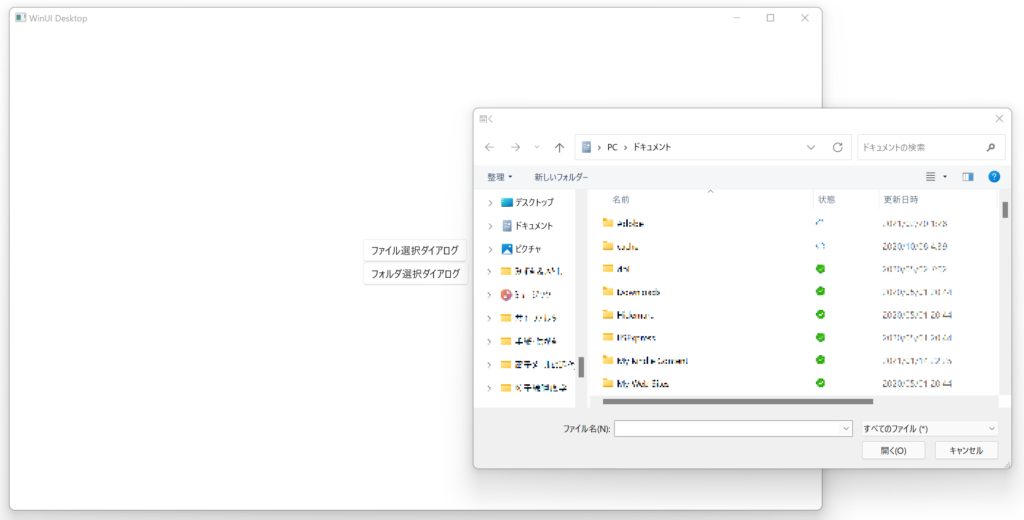
ファイル・フォルダ選択ダイアログを表示させるためのサンプルアプリとして以下のものをWinUI3 Desktopアプリで作成してみます。
MainWindow
MainWindow.xaml
<Window ...(省略)... >
<StackPanel Orientation="Vertical" HorizontalAlignment="Center" VerticalAlignment="Center">
<Button Click="FileOpenButton_Click">ファイル選択ダイアログ</Button>
<Button Click="FolderOpenButton_Click">フォルダ選択ダイアログ</Button>
<TextBlock x:Name="txtBlock"/>
</StackPanel>
</Window>
MainWindow.xaml.cs
public sealed partial class MainWindow : Window
{
public MainWindow()
{
this.InitializeComponent();
}
// ファイル選択ダイアログを表示させる
private async void FileOpenButton_Click(object sender, RoutedEventArgs e)
{
var picker = new FileOpenPicker();
picker.FileTypeFilter.Add("*");
InitializeWithWindow.Initialize(picker, WindowNative.GetWindowHandle(this));
StorageFile file = await picker.PickSingleFileAsync();
if(file != null) txtBlock.Text = file.Path.ToString();
}
// フォルダ選択ダイアログを表示させる
private async void FolderOpenButton_Click(object sender, RoutedEventArgs e)
{
var picker = new FolderPicker();
InitializeWithWindow.Initialize(picker, WindowNative.GetWindowHandle(this));
StorageFolder folder = await picker.PickSingleFolderAsync();
if (folder != null) txtBlock.Text = folder.Path.ToString();
}
}

ファイルやフォルダを選択すると、ボタンの下にその絶対パスを表示させることができます。
続いて、このサンプル・プログラムをもとにしてファイル・フォルダ選択ダイアログの使い方を説明していきます。
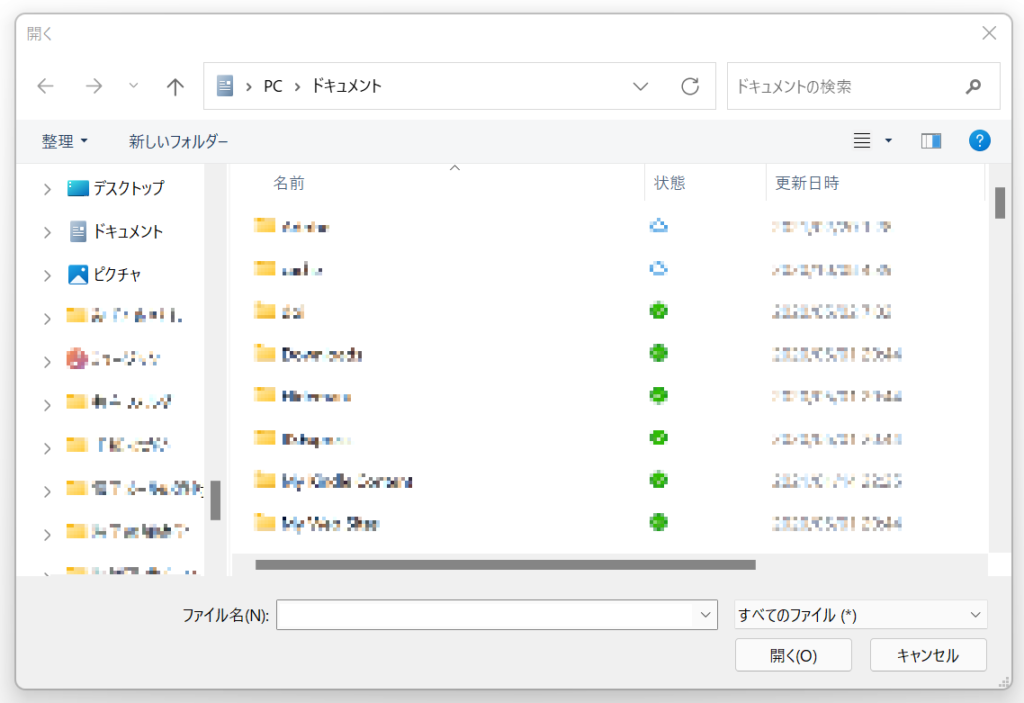
ファイル選択ダイアログ
サンプル・プログラムの解説
// ファイル選択ダイアログを表示させる
private async void FileOpenButton_Click(object sender, RoutedEventArgs e)
{
var picker = new FileOpenPicker();
picker.FileTypeFilter.Add("*");
InitializeWithWindow.Initialize(picker, WindowNative.GetWindowHandle(this));
StorageFile file = await picker.PickSingleFileAsync();
if(file != null) txtBlock.Text = file.Path.ToString();
}
ファイル選択ダイアログはFileOpenPickerクラスを用います。サンプル・プログラムでは12行目でFileOpenPickerクラスをインスタンス化し、13行目のFileTypeFilterプロパティで表示させるファイルの種類(拡張子)のフィルターを追加しています。なお、FileTypeFilterプロパティには必ず1つ以上の拡張子(“.txt” など)を追加する必要があり、すべてのファイルを表示させる場合には”*”を追加します。
ここまででファイル選択ダイアログの準備はできましたが、Windows App SDKを用いて作成するWinUI3 Desktop アプリの場合はWinRT COM 相互運用 APIを使う必要があり14行目を追加します(WinRT.Interop名前空間も追加)。詳細は以下をご覧ください。
FileOpenPickerが構築できたら最後に、ファイルを1つだけ選択する場合はPickSingleFileAsyncメソッドを、複数のファイルを選択する場合はPickMultipleFilesAsyncメソッドでダイアログを実行しましょう。なお、選択されたファイルはStorageFileインスタンスとして取得されます。

ファイル選択ダイアログのカスタマイズ
FileTypeFilterプロパティ
FileTypeFilterプロパティでファイルの拡張子によってダイアログに表示させるファイルをフィルタリングすることができます。フィルタリングする拡張子はFileTypeFilterプロパティに次のように登録していきます。
picker.FileTypeFilter.Add("*");
picker.FileTypeFilter.Add(".jpg");
picker.FileTypeFilter.Add(".jpeg");
picker.FileTypeFilter.Add(".png");
フィルタリングしない場合は”*”を追加し、必ず1つ以上のフィルターが登録されている必要があります。
SuggestedStartLocationプロパティ
SuggestedStartLocationプロパティでダイアログを開いたときに最初に表示するフォルダを指定します。値はPickerLocationId列挙型で以下のように指定します。
// デスクトップ
picker.SuggestedStartLocation = PickerLocationId.Desktop;
// ピクチャ
picker.SuggestedStartLocation = PickerLocationId.PicturesLibrary;
// ドキュメント
picker.SuggestedStartLocation = PickerLocationId.DocumentsLibrary;
ただし、ファイル選択ダイアログは前回選択されたフォルダのパスを記録しているので、常にここで指定されたファイルパスが使用されるわけではなく、前回選択したフォルダがあればそちらが優先されます。(強制的に指定のフォルダにするオプションは用意されていないようです)
ViewModeプロパティ
ViewModeプロパティでダイアログによって表示されるファイルの表示方法を「リスト表示」か「サムネイル表示」から選択します。値はPickerViewMode列挙型で以下のように指定します。
// リスト表示
picker.ViewMode = PickerViewMode.List;
// サムネイル表示
picker.ViewMode = PickerViewMode.Thumbnail;
(ただし、実際にはOSの設定が優先して反映されるようで、必ずしもこの項目が反映されるわけではなさそうでした)
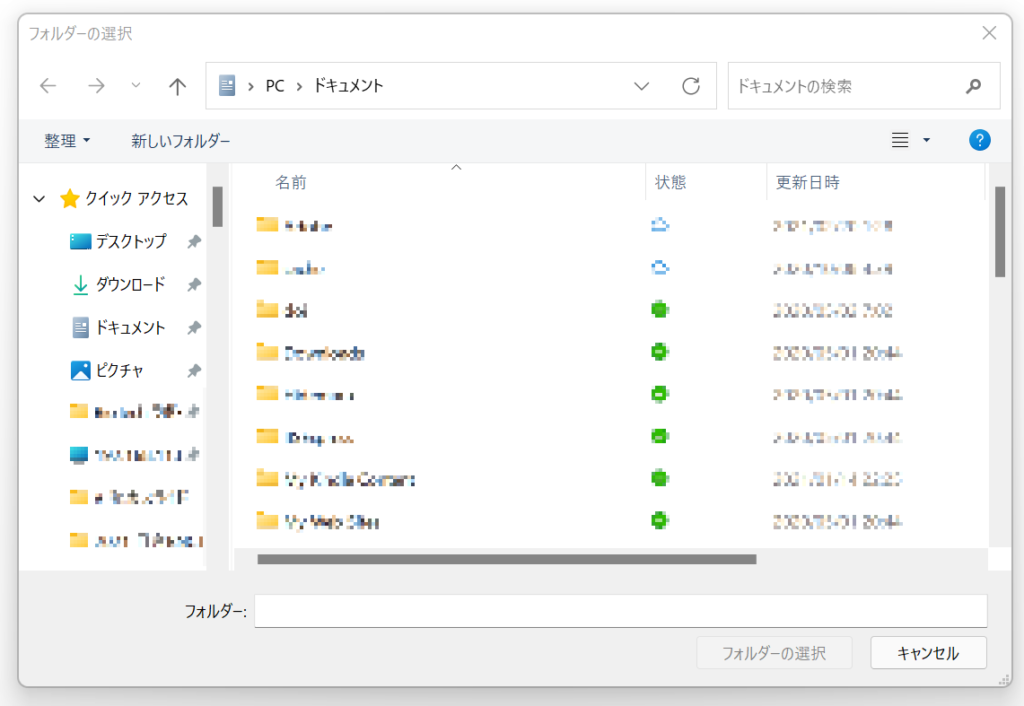
フォルダ選択ダイアログ
サンプル・プログラムの解説
// フォルダ選択ダイアログを表示させる
private async void FolderOpenButton_Click(object sender, RoutedEventArgs e)
{
var picker = new FolderPicker();
InitializeWithWindow.Initialize(picker, WindowNative.GetWindowHandle(this));
StorageFolder folder = await picker.PickSingleFolderAsync();
if (folder != null) txtBlock.Text = folder.Path.ToString();
}
フォルダ選択ダイアログはFolderPickerクラスを用います。サンプル・プログラムでは22行目でFolderPickerクラスをインスタンス化しています。
ここまででフォルダ選択ダイアログの準備はできましたが、Windows App SDKを用いて作成するWinUI3 Desktop アプリの場合はWinRT COM 相互運用 APIを使う必要があり23行目を追加します(WinRT.Interop名前空間も追加)。詳細は以下をご覧ください。
FolderPickerが構築できたら最後に、PickSingleFolderAsyncメソッドでダイアログを実行しましょう。なお、選択されたファイルはStorageFolderインスタンスとして取得されます。

フォルダ選択ダイアログのカスタマイズ
フォルダ選択ダイアログにもファイル選択ダイアログと同様に、FileTypeFilterプロパティ、SuggestedStartLocationプロパティ、ViewModeプロパティがあり、その扱い方はファイル選択ダイアログと同様です。詳細はファイル選択ダイアログの項目をご覧ください。









コメント